

With over half of the population of Vancouver being renters, and with a rental vacancy rate of only 0.7%, our project began by asking the question: How can we help these renters who are so often put into vulnerable situations because of the reality of the rental market?
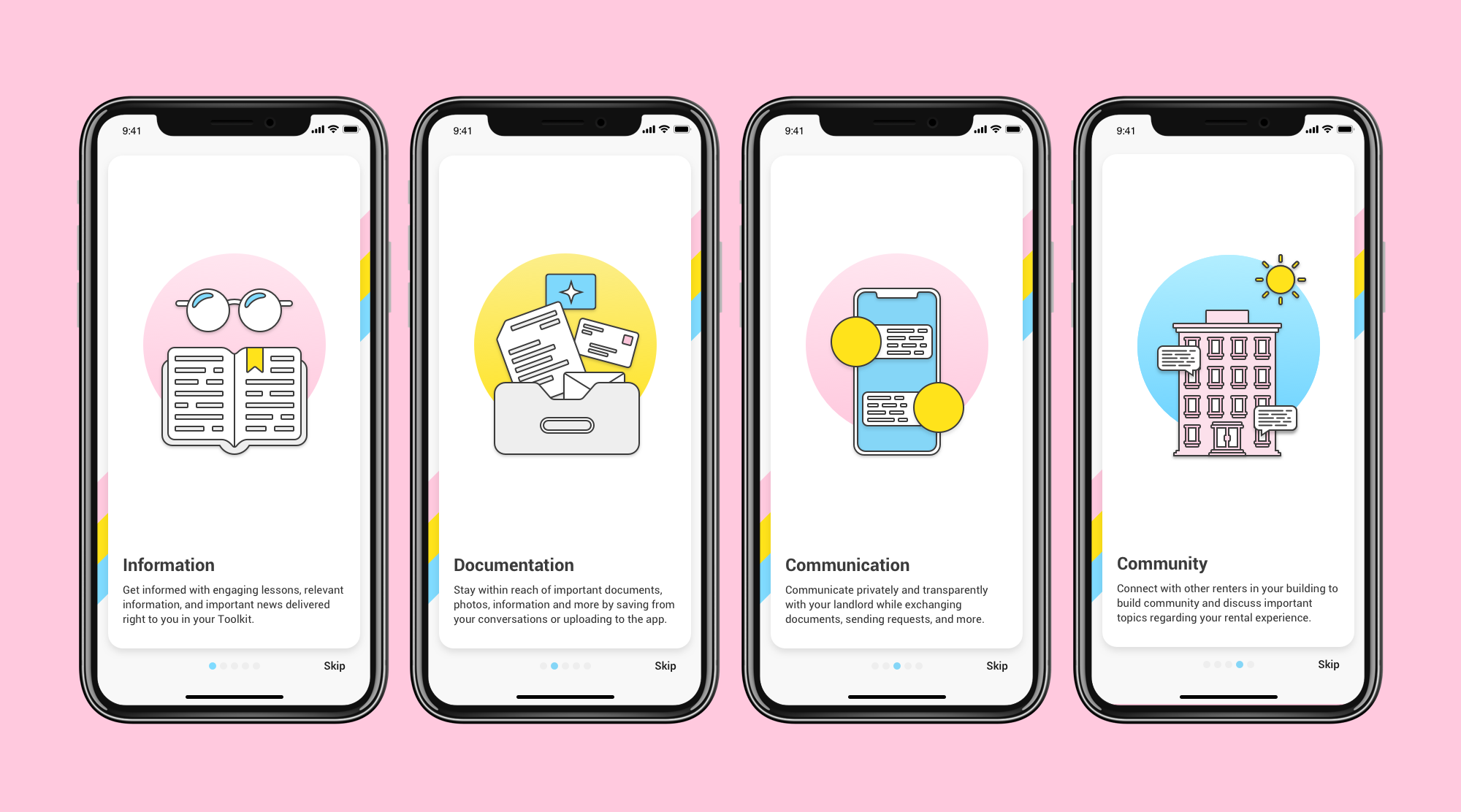
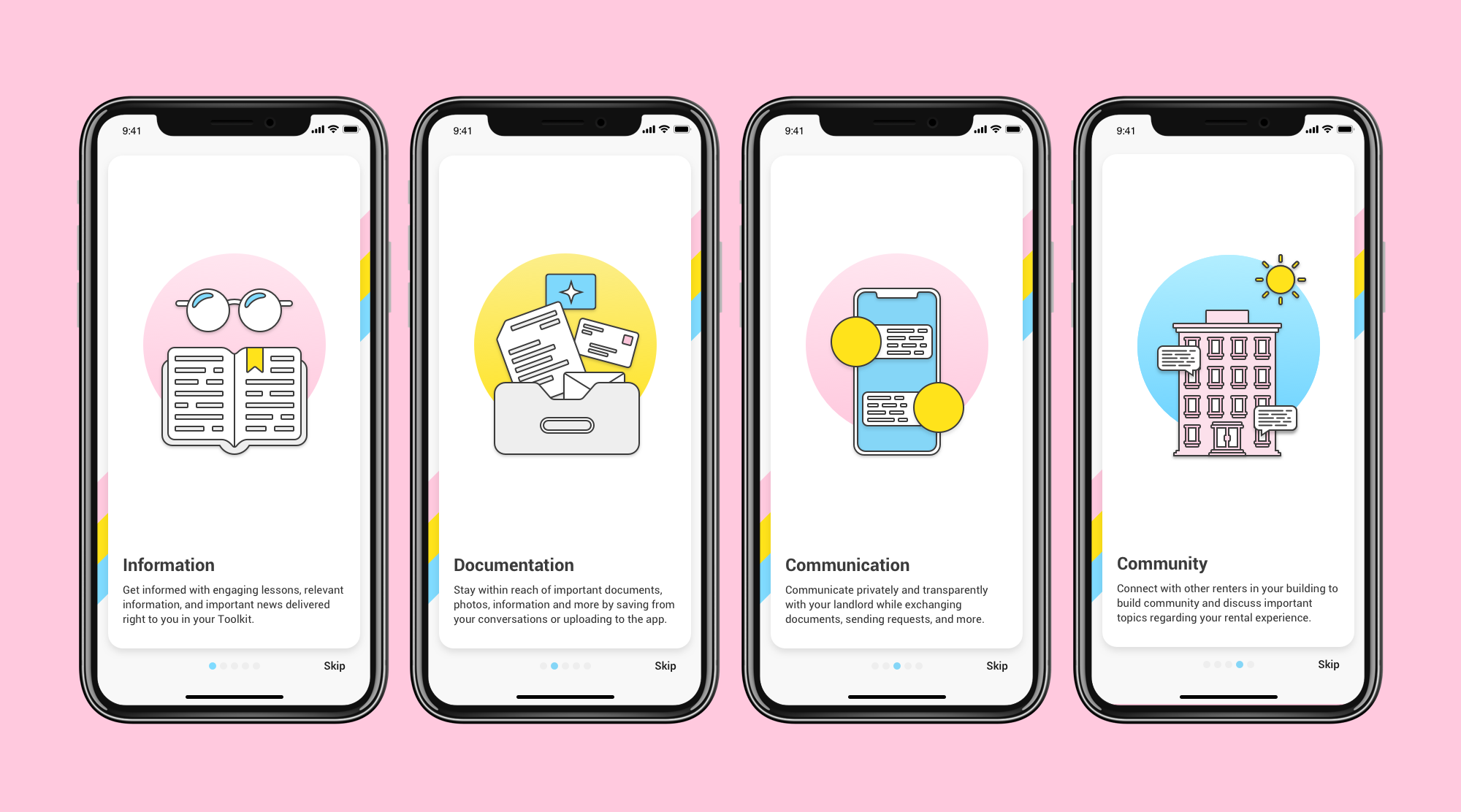
Rentability is a proposal for a digital service that supports renters through their entire rental experience. To do so, Rentability brings together four key service areas – Information, Documentation, Communication, and Community. The integration of these services allows users to conveniently learn about rental topics, manage important documents, communicate with both landlords and other renters, and more, all in one place.
Rentability not only makes the delivery of information more personally relevant and engaging, but also streamlines existing processes through its feature areas. Because of this, we see Rentability as a service that renters would engage with consistently throughout the course of their rental journey, while also meeting key goals of the Housing Vancouver Strategy.
Rentability was imagined as part of SFU's unique Civic Innovation Change Lab program, in partnership with RADIUS SFU (a social innovation hub) and CityStudio (a City of Vancouver initiative). During the 3-month program, an interdisciplinary group of students learned about human-centred design methods, social entrepreneurship and innovation, and sustainable business models.
While working within the project theme of neighbourhood resiliency, our groups of four were tasked with developing an innovative, social venture with a sustainable business model. Our projects also had to respond to one of the City of Vancouver's key strategies, from the Greenest City Action Plan, Resilient Vancouver Strategy, or Housing Vancouver Strategy.
Though a decent amount of the project timeline was dedicated to human-centred design methods, the nature of the interdisciplinary teams (I was the only designer on my team) and focus on business model development meant this was not solely a UX project. While we spent much time on both user research and ideation, I was only able to complete high-fidelity mockups for a portion of the app, and was not able to work on interactions or conduct user testing with an interactive prototype within the project timeline, which would have been my next steps.
Timeline:
10 weeks – Spring 2019
Class:
Civic Innovation Change Lab
Team:
Sean Burris, Emily Paterson, and Selina Tang
With two of our team members being renters, we were immediately drawn to rental issues in Vancouver, a city with painfully high rental costs and low vacancy rates. We began by conducting secondary research online about the issues renters face in our city, and determined that we wanted to focus our primary research on learning more about renters' rights and the various issues and insecurities renters face.
To get a better understanding of the issues renters face, we created a qualitative questionnaire and conducted 10 interviews with a wide array of young adult renters to get a broad range of perspectives. Each interview lasted about 45 minutes, and after gathering some demographic information, we focused on eliciting stories about each interviewee’s rental experiences to gather interesting insights.
The most important insights that stuck with us moving forward were:
We also reached out to a number of experts. Through talking with Andrew Sakamoto, we learned about the struggles TRAC, an information resource for renters, has had in reaching renters and fully servicing their needs. Ideen R., a business owner and landlord in Vancouver, reiterated that many renters, as well as landlords, aren’t well informed about their respective rights and responsibilities.
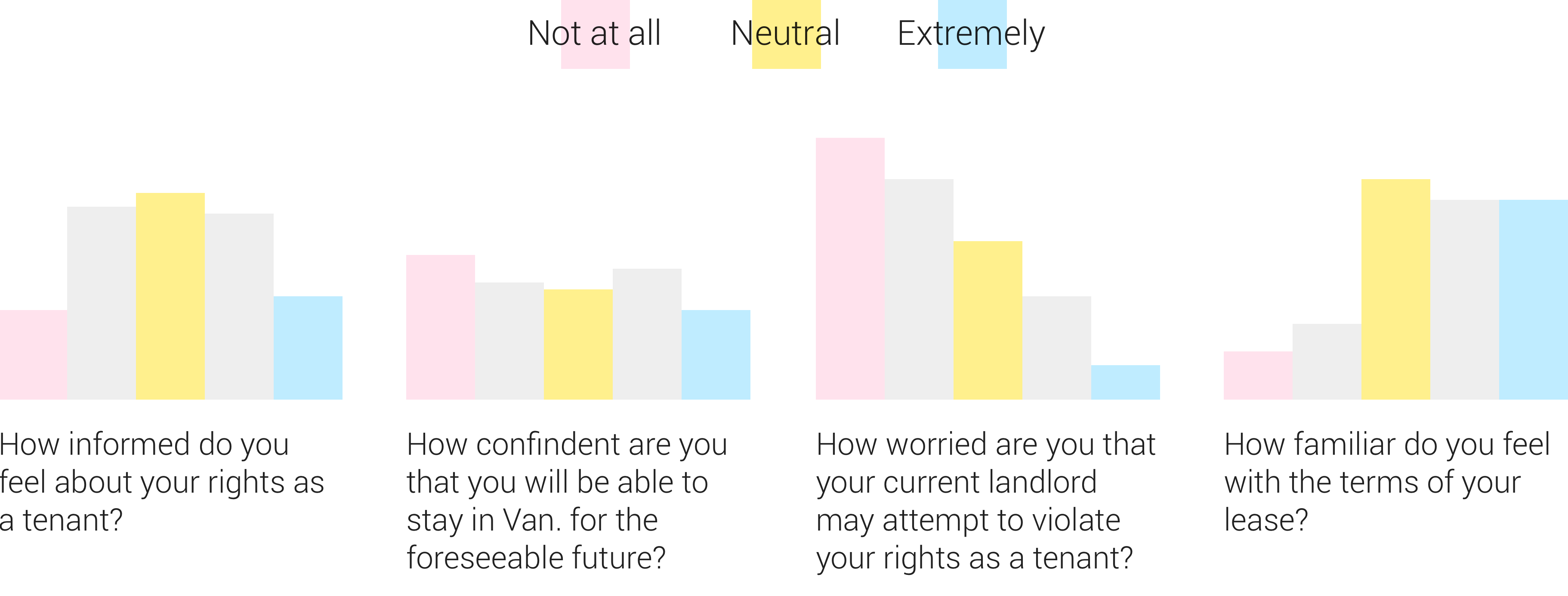
We also created an online questionnaire to gather quantitative data from a greater number of renters. We received over 110 responses, with a good mix of respondents coming from different age, educational status, income, and living situation groups. Looking at the simple data, a few things stood out:

While this information was useful, it wasn’t particularly surprising, and worked to reinforce our initial assumptions. We were curious if we could uncover more surprising results if we cross-referenced the scaled question data with different demographics, to see if certain groups responded differently to certain questions.
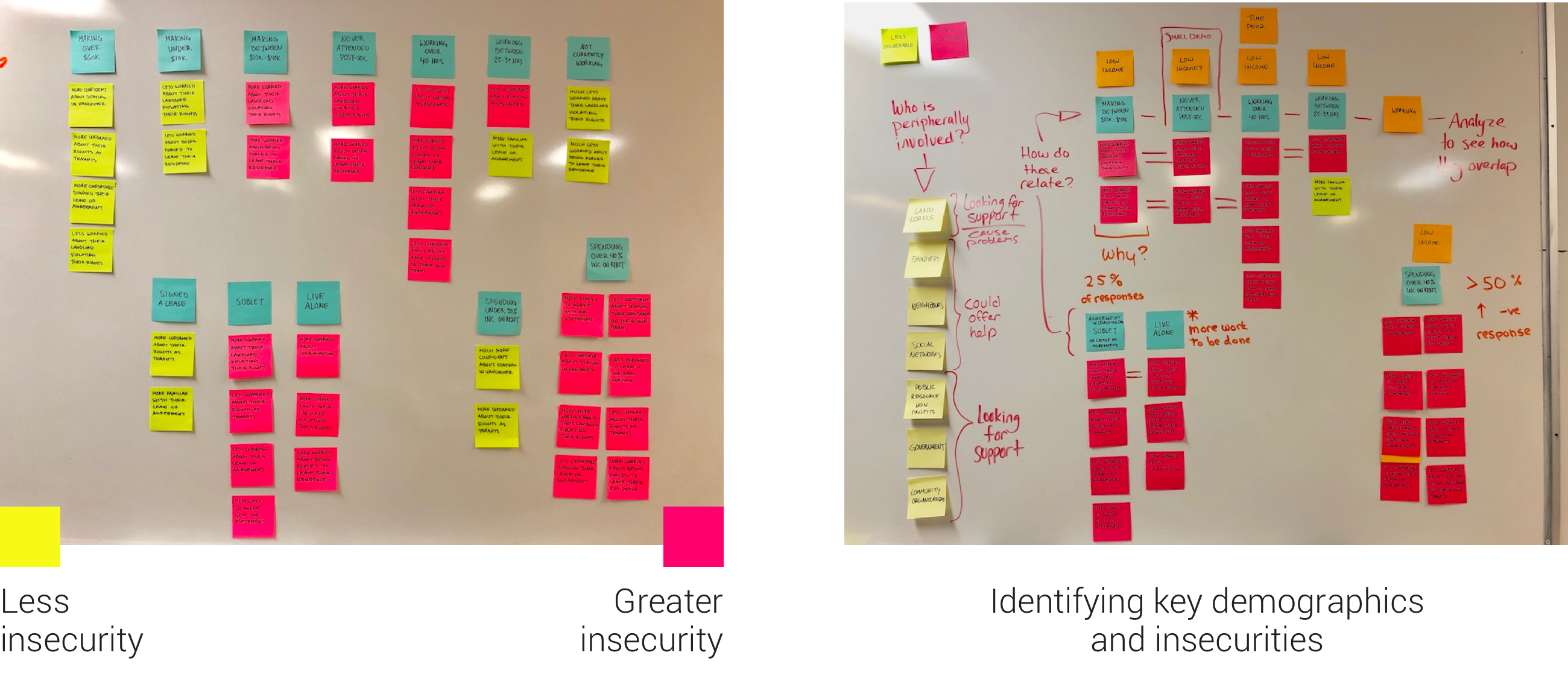
Through analyzing the data, we identified five demographics who appeared less secure about their rental situation based on the average response of each group:

Overall, a high income-to-rent ratio was the greatest indicator of insecurity in housing. Among these groups, the biggest insecurities were regarding:
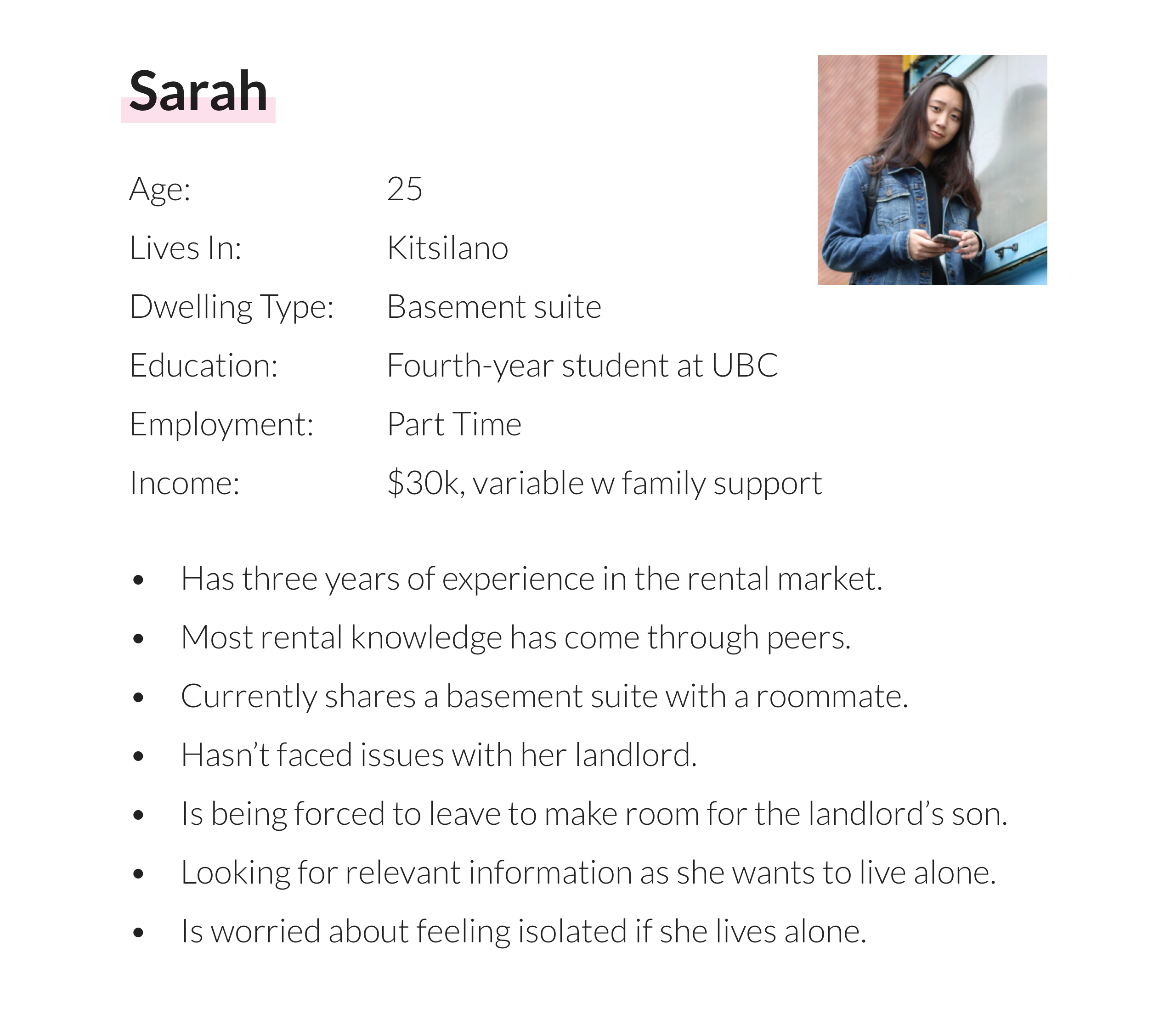
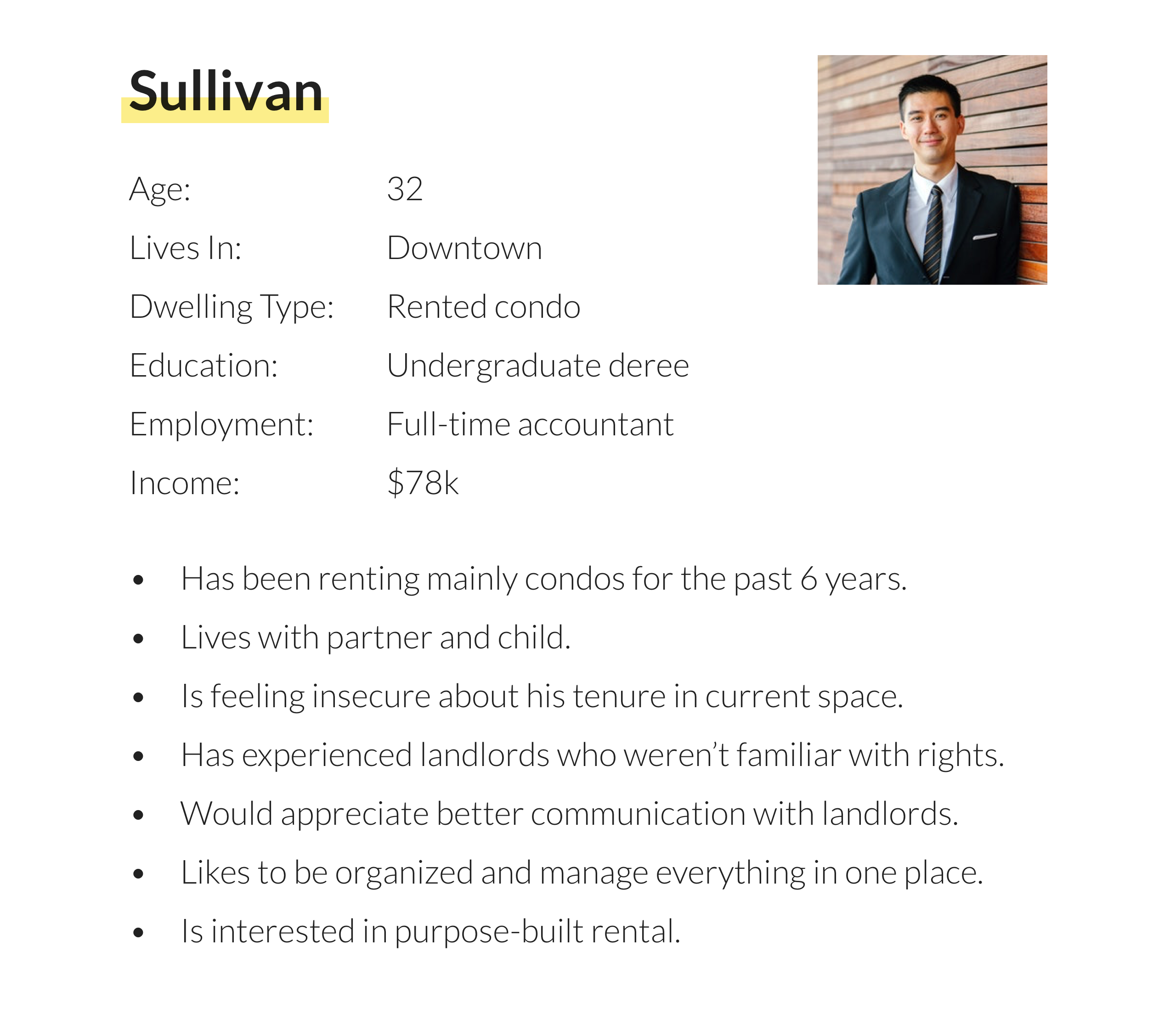
Based on this information, we developed two user personas to reference as we considered solutions.


Based on our research findings, we also developed a set of guiding principles to keep in mind while we developed ideas. We wanted our solutions to:
We were also asked to align our project with a specific City goal. By looking into the Housing Vancouver Strategy, we learned that the City had interest in developing a toolkit to support renters. This reinforced that we had chosen a space of need, and gave us a strong goal with which to frame our project.

We also needed to refine and simplify our problem statement in response to the feedback we received. We came up with three goals for our final problem statement:
With this in mind, we created the following final problem statement:

Our final problem statement refocused us on engagement and interactivity as a way to differentiate. We each took some time to develop ideas on our own, with a focus on optimization of existing services. When we reconvened, we found that our ideas generally fell into four service directions. These directions were:
Information: A more interactive and engaging way
to learn important information for tenants.
Documentation: A better way to store and
review important documents and more.
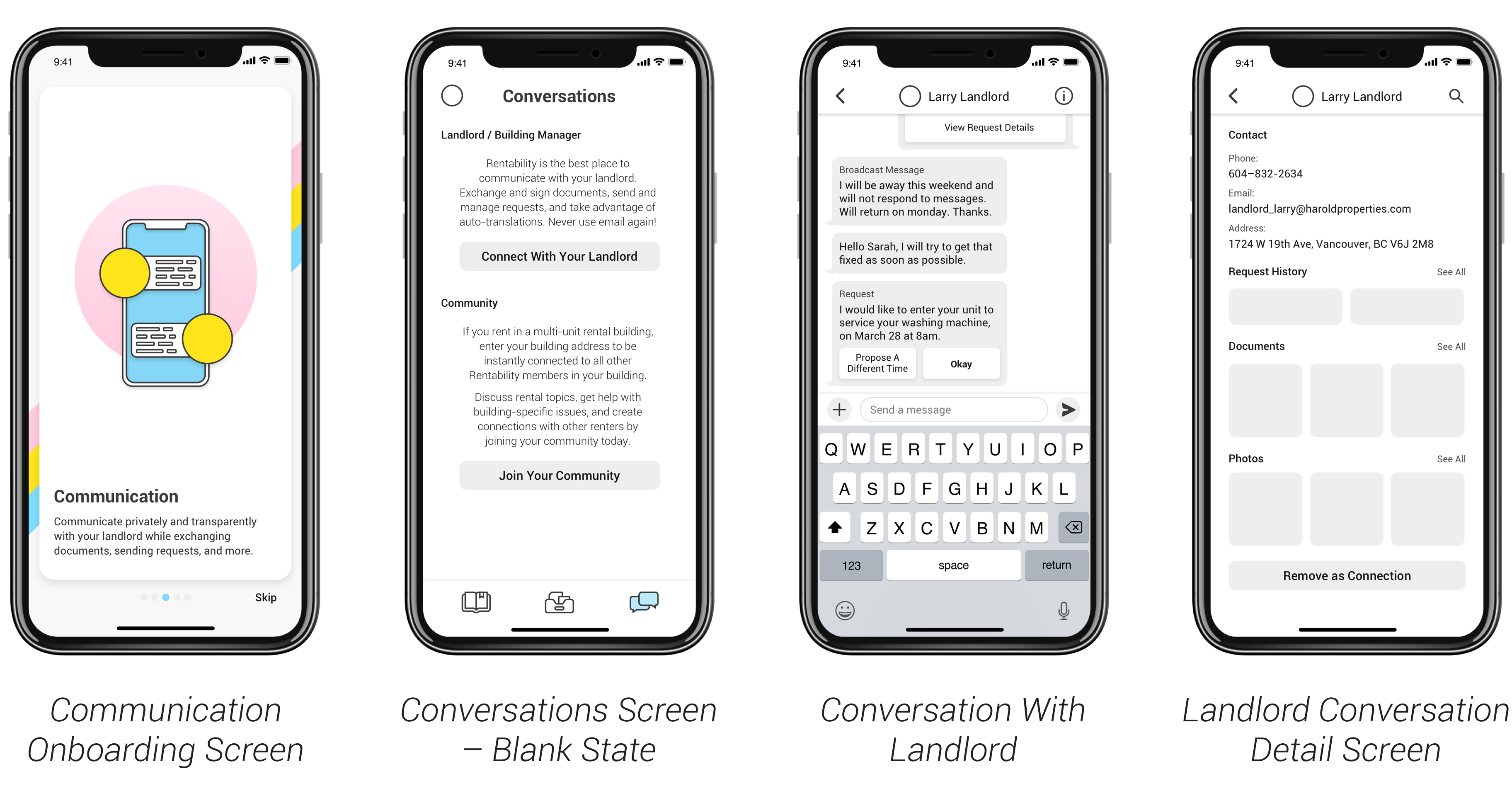
Communication: A better way for renters
and landlords to communicate.
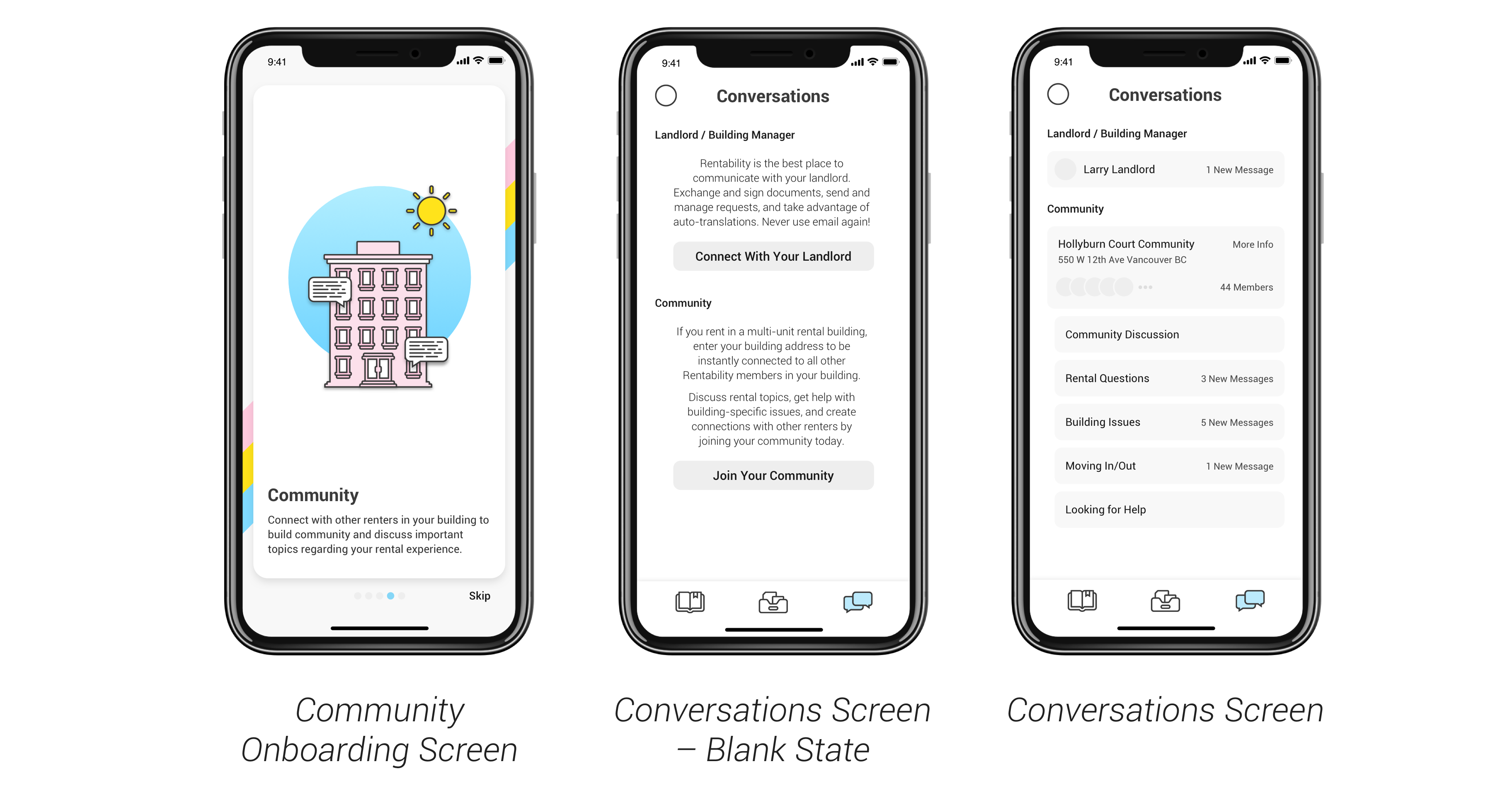
Community: A better way to engage and
communicate with others in the rental community.

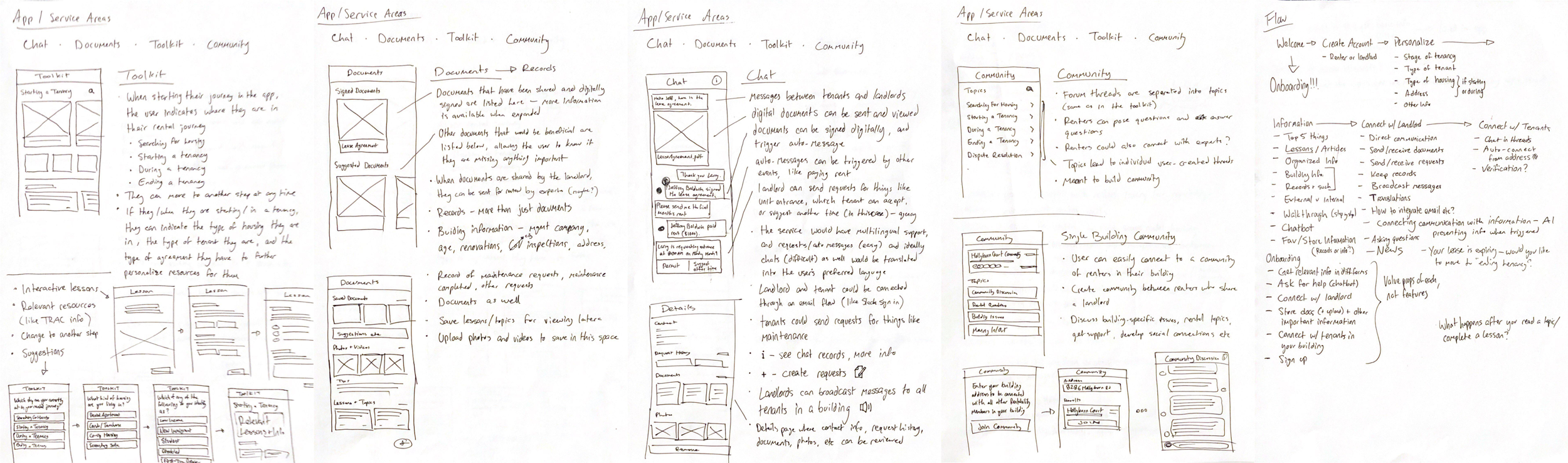
The notes and sketches that helped define what Rentability would become.
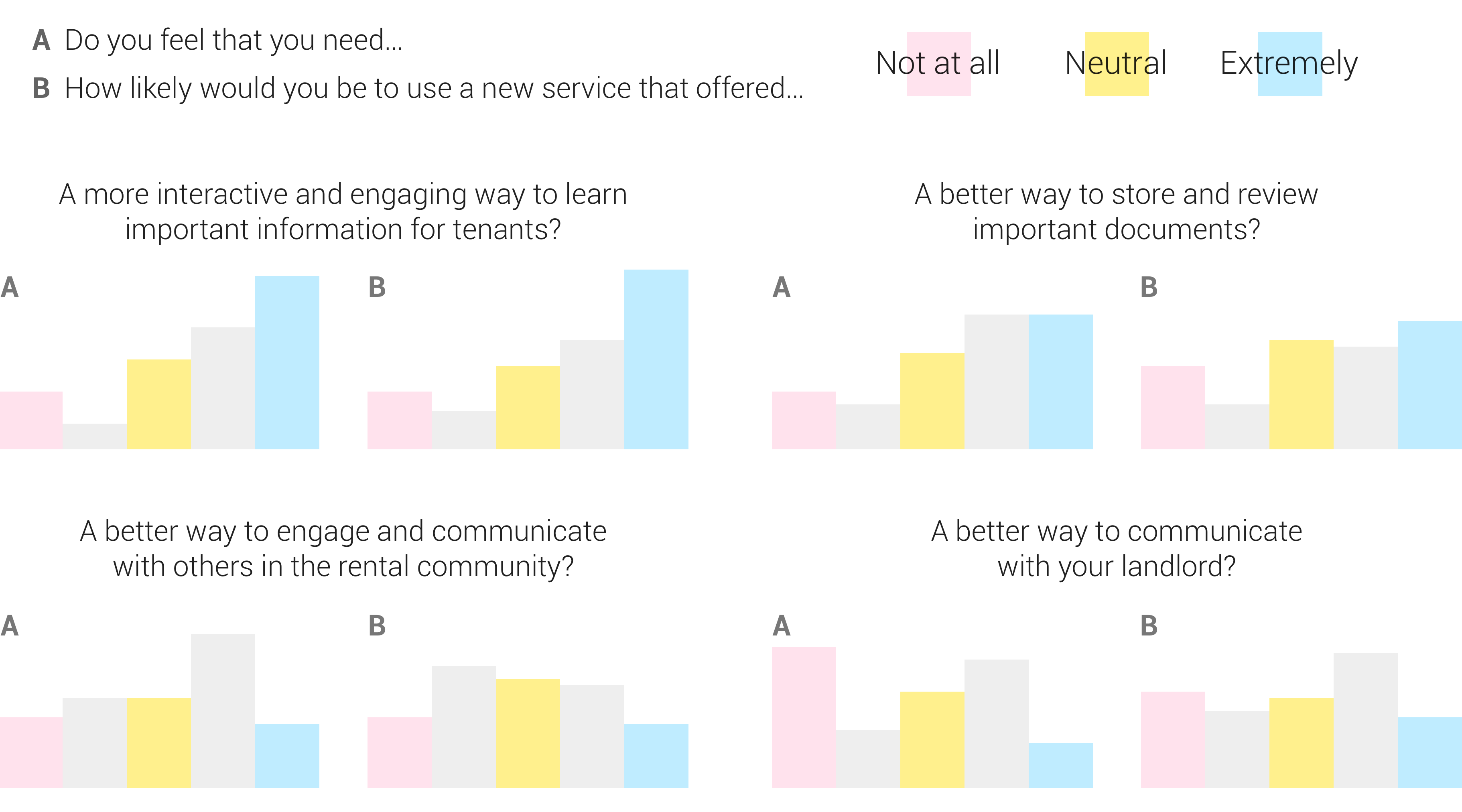
With these four directions in mind, we created a second online questionnaire to gauge need and interest in each of the directions. We also asked respondents to rank the four directions overall at the end. We received over 70 responses.
Respondents felt that they needed “a more interactive and engaging way to learn relevant and important information for tenants” most, and also indicated that they would more likely use a service providing that value than any of the other three.

While this made it clear that information should be at the core of our solution, none of the other directions were received especially poorly. As a result, we became interested in how these service directions could work together to provide value that renters wouldn’t be able to get anywhere else.
We also conducted 12 additional interviews to get deeper feedback on the four directions. While interest in information was reinforced, we also heard interest in the other directions once we were able to elaborate on individual feature ideas and share initial sketches. This was important, as it encouraged the idea of a service that combined multiple service directions.
We were even able to get new ideas from these interviews – for example, while the initial idea of connecting to a greater community of renters didn’t garner much interest, one interviewee’s experiences led to us pivoting that direction to focus on connecting specifically with other renters in the same building.
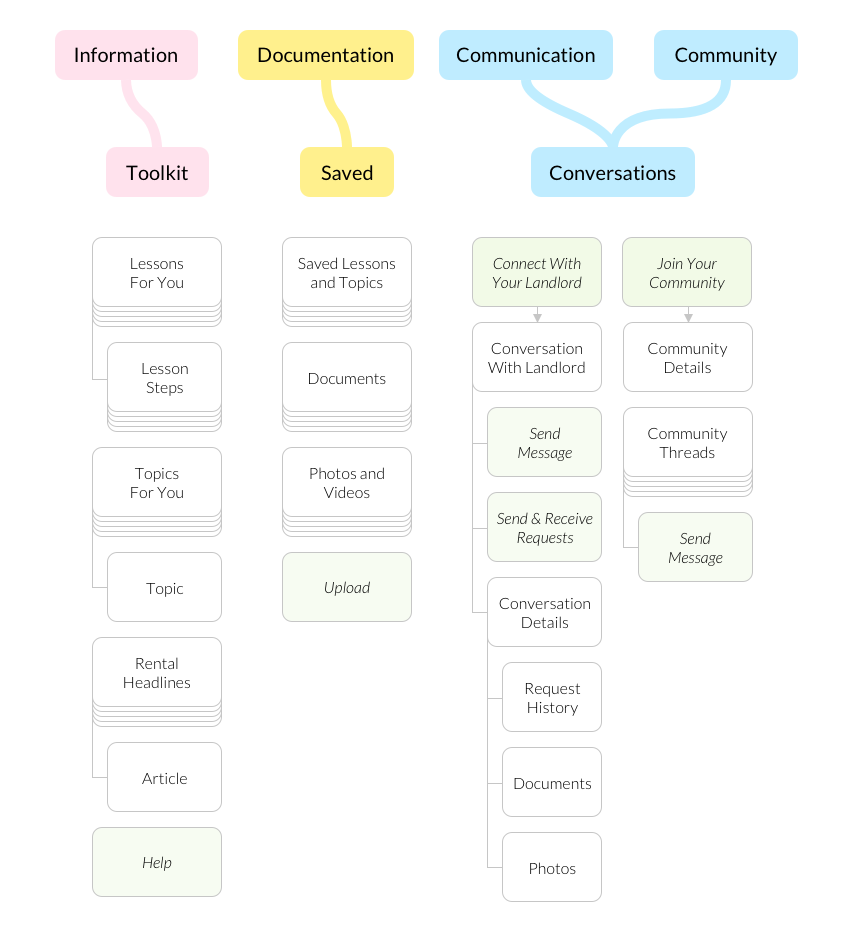
Incorporating those insights, I began mapping out a service that combined the four service areas – Information, Documentation, Communication, and Community. From initial sketches, I moved to establish overall information architecture, define features within each area, and map out user flows for important tasks.

As I built out the information architecture of the app, the four service directions became three product areas.
Rentability is a digital service that supports renters through their entire rental experience. To do so, it brings together four key service areas: Information, Documentation, Communication, and Community.
The integration of these services allows users to conveniently learn about rental topics, manage important documents, communicate with both landlords and other renters, and more, all in one place. Rentability not only makes the delivery of information more personally relevant and engaging, but also streamlines existing processes through its feature areas. Because of this, we see Rentability as a service that renters can engage with consistently throughout the course of their rental journey, while also meeting key goals of the Housing Vancouver Strategy.
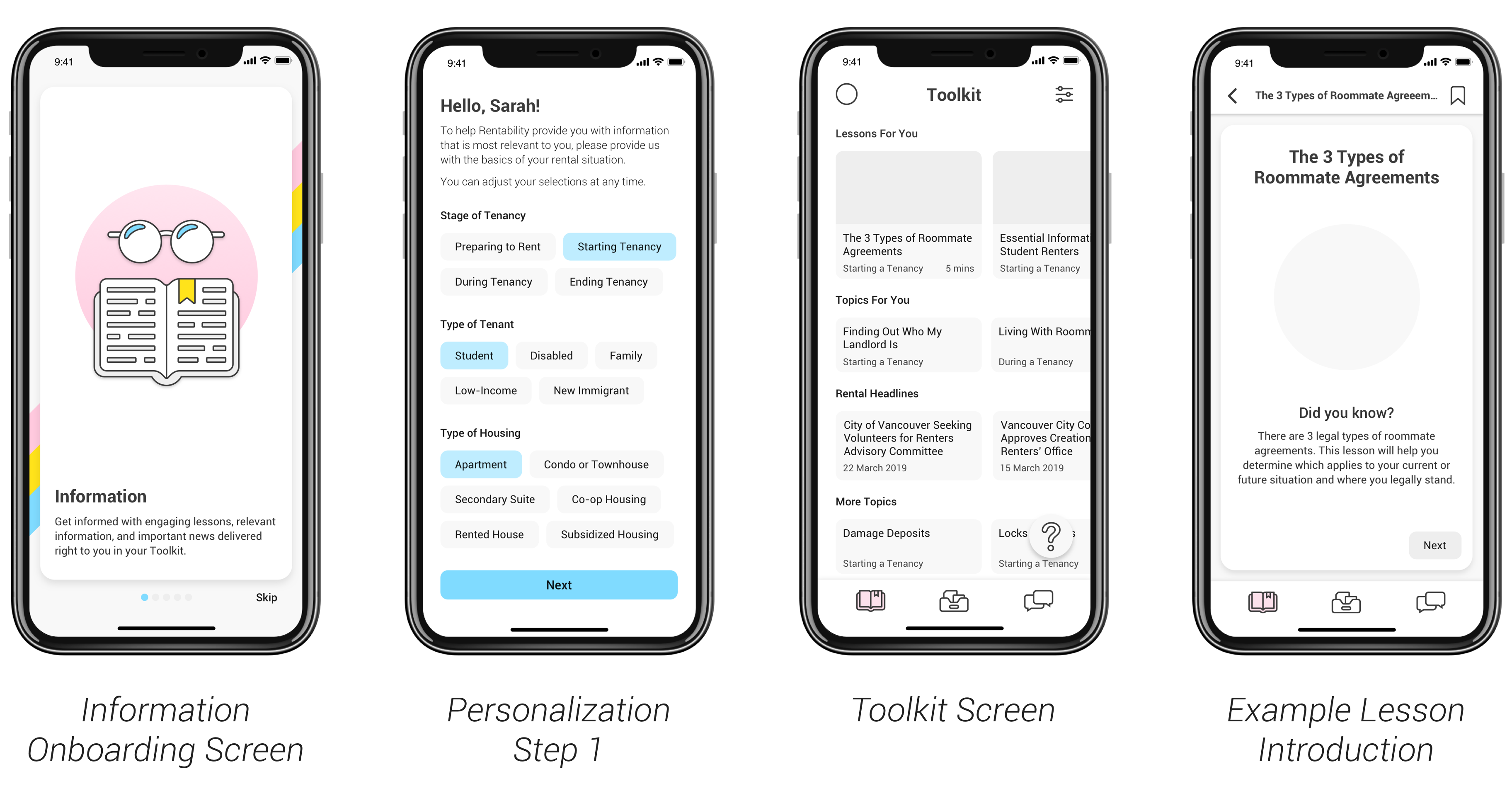
As Information was indicated to be the most important service direction by our survey respondents, it is the core of Rentability. When the user signs up, Rentability asks them to identify key aspects of their rental situation, including their stage of tenancy, type of housing, and if they fall into any special renter categories. They can also indicate any specifc topics they are interested in learning more about. This helps Rentability deliver the user with the lessons, topics, and news that are most relevant to them, allowing them to focus on what is important. As the user moves through their rental journey, the information delivered to them evolves to stay relevant.

In addition to personalization, one of Rentability’s key differentiations in terms of information delivery is lessons. Lessons are meant to respond to specific questions, such as “Which type of roommate agreement am I in?” and provide a more engaging way to learn about rental topics. They do this by boiling down the most important information and presenting it alongside visuals and even short videos, which the user can quickly step through, followed by a review at the end. If they would like to go more indepth into a topic, that option is available as well.
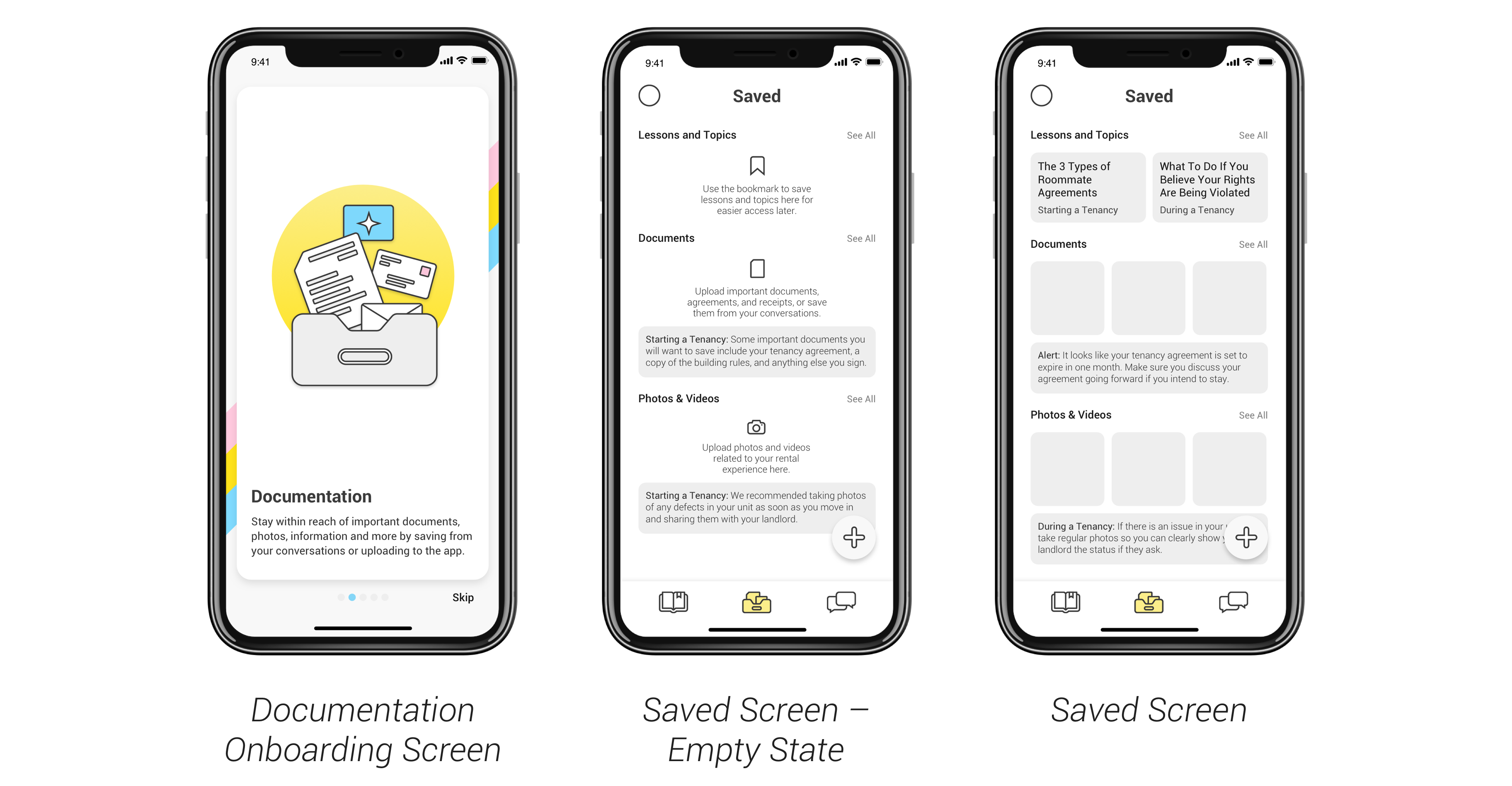
Rentability allows renters to stay within reach of important documents, photos, information, and anything else pertaining to their rental experience. Currently, users may have important documents stored on their computer, in an email as an attachement, or physically somewhere in their home. Or, they may not even have a copy at all. To solve this, Rentability allows users to save items from their conversations, import from other applications, or upload directly from their phone to have everything one place. No matter where in their journey they began using Rentability, they’ll know where to find these important items.

This section is integrated with the Toolkit, as Rentability also allows users to bookmark lessons and topics from the Toolkit for easy access later. It is also integrated with Conversations – documents, photos, and more shared between landlords and renters are automatically saved here. This feature would also provide timely suggestions as to what the user should be storing for future reference. For example, if the user indicated they were Starting a Tenancy, they would be encouraged to upload relevant documents and take photos of any issues in the unit.
The communication feature is a better way for renters and landlords to interact with each other. Accessed in the Conversations tab, renters can easily connect with their landlord using the prompt. In addition to allowing users to send messages, this feature is intended to streamline several important process. Documents can be exchanged and signed, requests (for entry or for maintenance, for example) can be sent and managed, and messages will be automatically translated in situations of language differences between tenants and their landlord.

To encourage landlords and building managers to adopt the service, it is important that Rentability make things simpler for them as well. In addition to streamlining document and request processes, the communication feature also allows building managers and landlords to easily broadcast messages to all of their tenants, saving them time. Both parties would have a record of all documents, photos, and requests exchanged, and chats would be easily searchable, which would work to enhance transparency between both parties.
Also accessed in the Conversations tab, the community feature allows the user to connect to all other Rentability users in a multi-unit apartment building and partake in discussions through group threads. Here, renters who share a landlord and address in common can discuss important rental topics, get help with building-specific issues, support each other in disputes, and develop social connections. Creating a channel for this kind of communication was key to enhancing resilience and community among renters, an important goal for our project.

Renters can connect to their neighbours by simply entering their address and choosing their building community. Making the connection process simple and automatic means tenants have no barriers to being included, while also taking the burden off of individual tenants to maintain or grow the community.