

Designed for travellers who aspire to explore, Re-Imagining Travelocity is a proposal for a redesigned website and companion mobile app for Travelocity. The website allows travellers to filter and learn about destinations, build their own trips collaboratively, be accompanied through the travel process, and share their trips with others. This moves the focus away from selling travellers on the cheapest deals, instead appealing to more aspirational values while fostering greater loyalty with the brand. Importantly, this proposal extends the value of Travelocity for the customer from just the booking stage to from the pre-booking stage through the travel process itself.
I played a large role in concept ideation, including the identification of issues arising in the existing website, constructing the user flow through the new site, and introducing new concepts such as the “My Trips” page and the “Share with Friend” feature. I was also responsible for designing a large part of the website, including the side panels when exploring and booking trips, the map overlays in these sections, and everything seen on the “My Trips” page, as well as the interactions and animations that took place in these sections.
Timeline:
5 weeks – Fall 2014
Class:
IAT 438 – Interactive Objects and Environments
Team:
Hana Mareck, Tobi Cheung, Dilara Dinc, Shirley Mao, and Wendy Lu.
As our final project, we had the opportunity to create a user experience and web or mobile application design for any client of our choice. We decided to focus our attentions on the frictions in the travel booking industry. Our main issue was that most big travel booking sites try to sell customers on the cheapest tickets, but there’s nothing to sell customers on specific destinations. That’s great if the customer knows exactly where they want to go, but someone open to anything might not know where to start. We saw great opportunity in creating a new website structure that would cater to this individual.

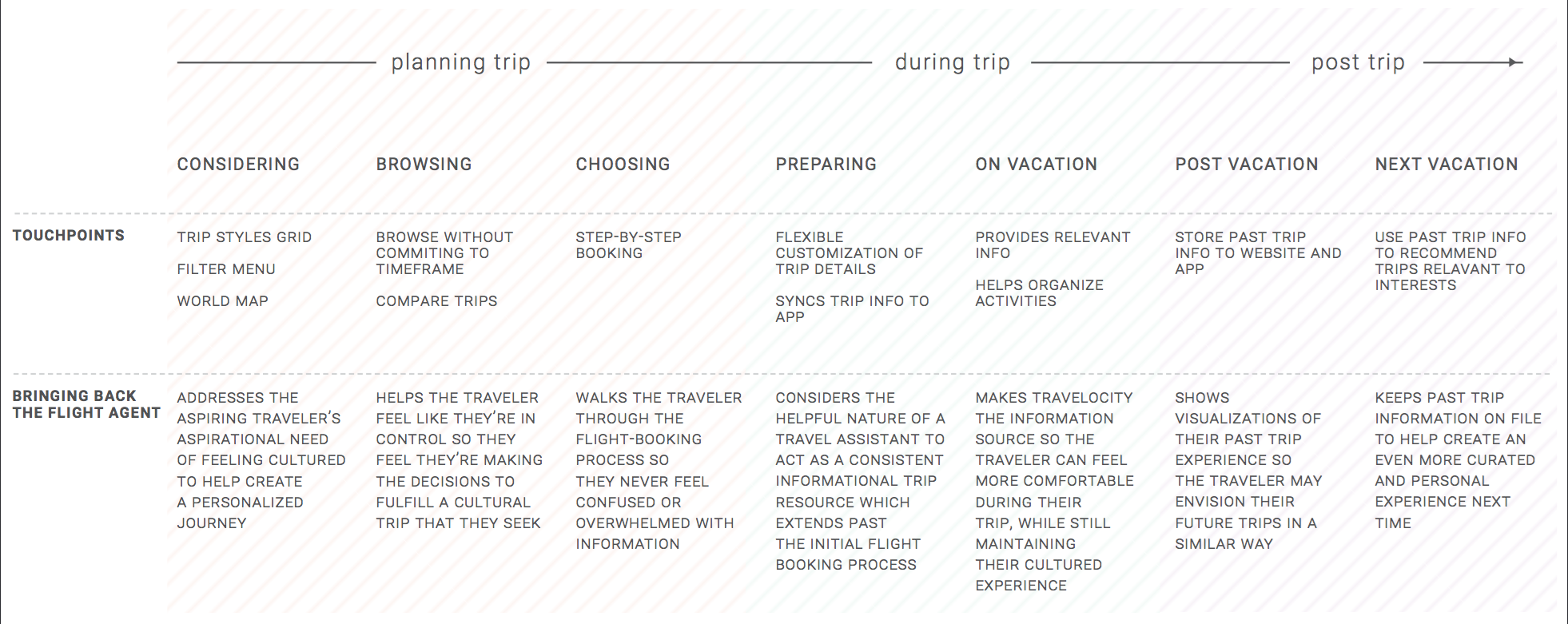
Journey Framework
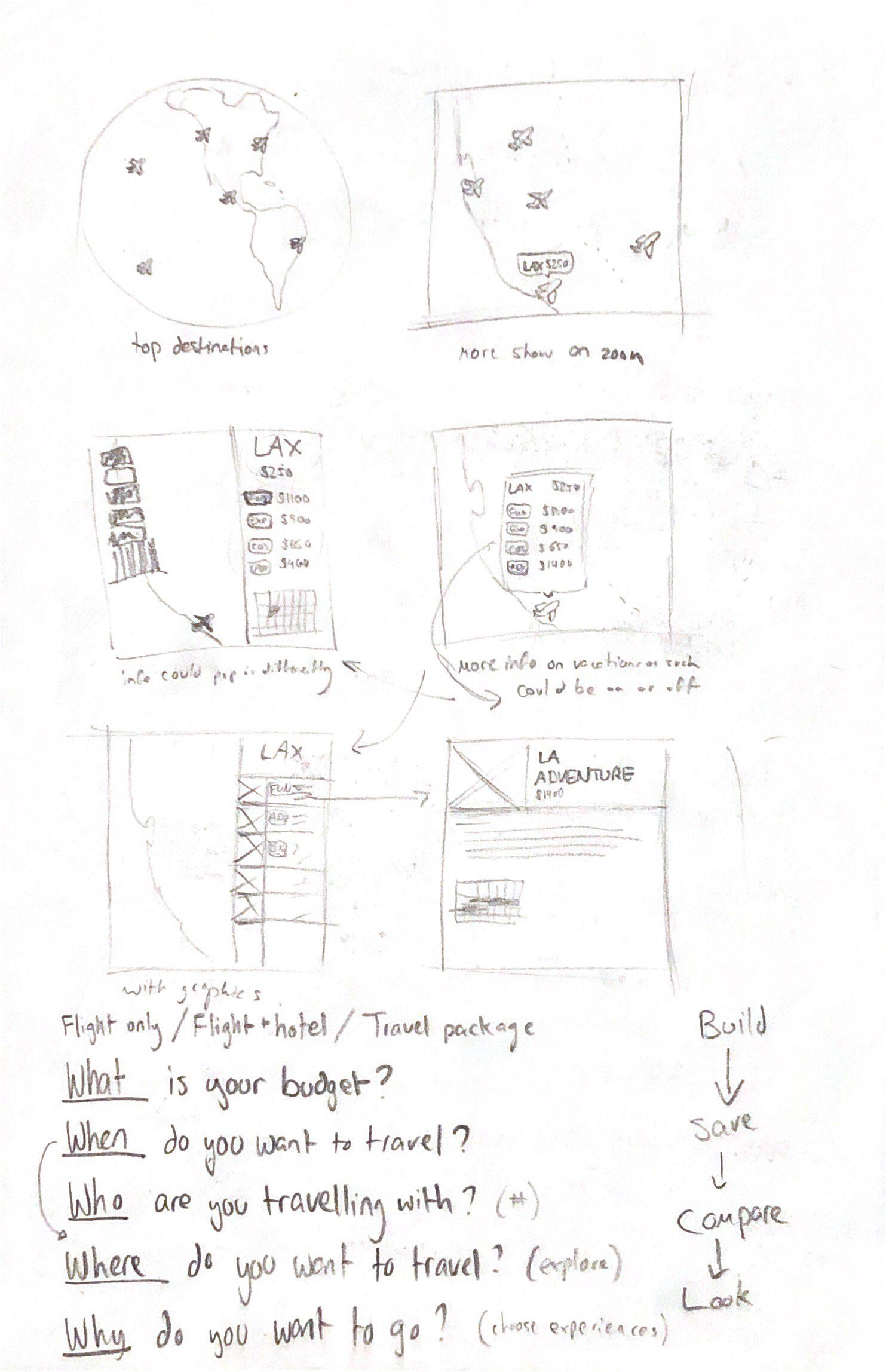
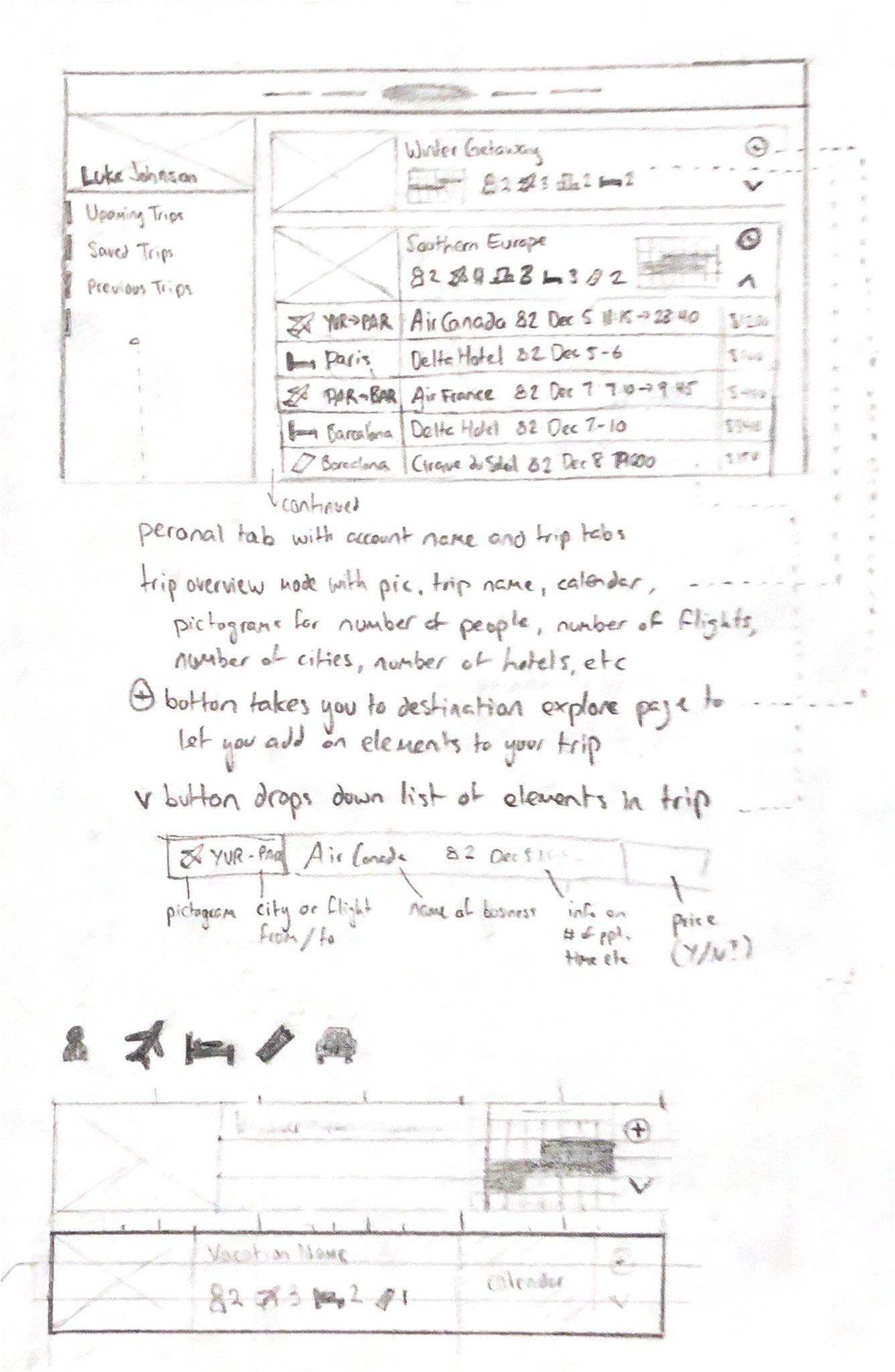
Personally, I took interest in exploring the flow of learning about a destination, making bookings, and adding these to a trip that can be managed. Because we saw opportunity in our redesign being heavily map-based, much of thus translated into the design of sidebar that is overlaid on top of the map. The first concepts for the My Trips page can also be seen below, on the right.


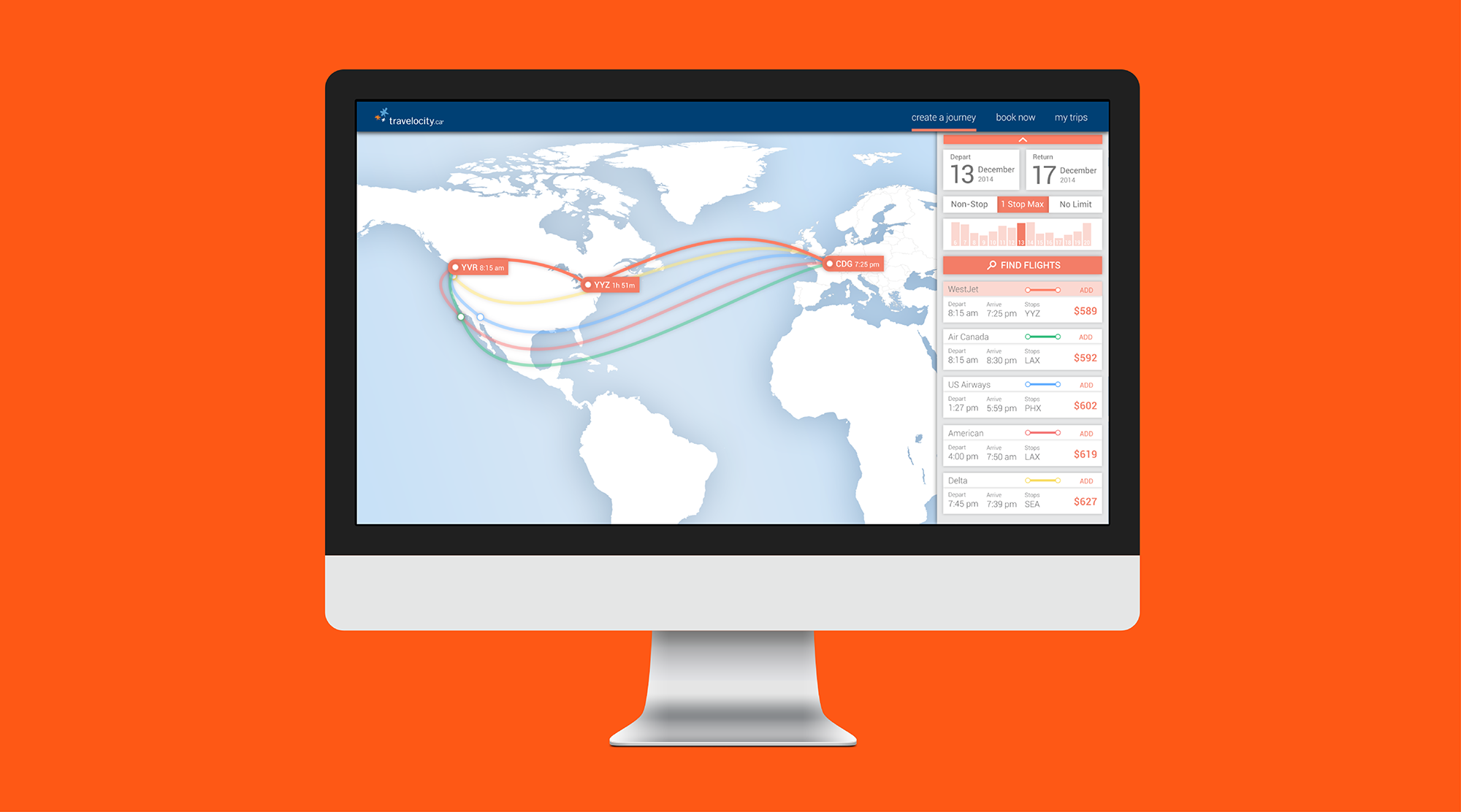
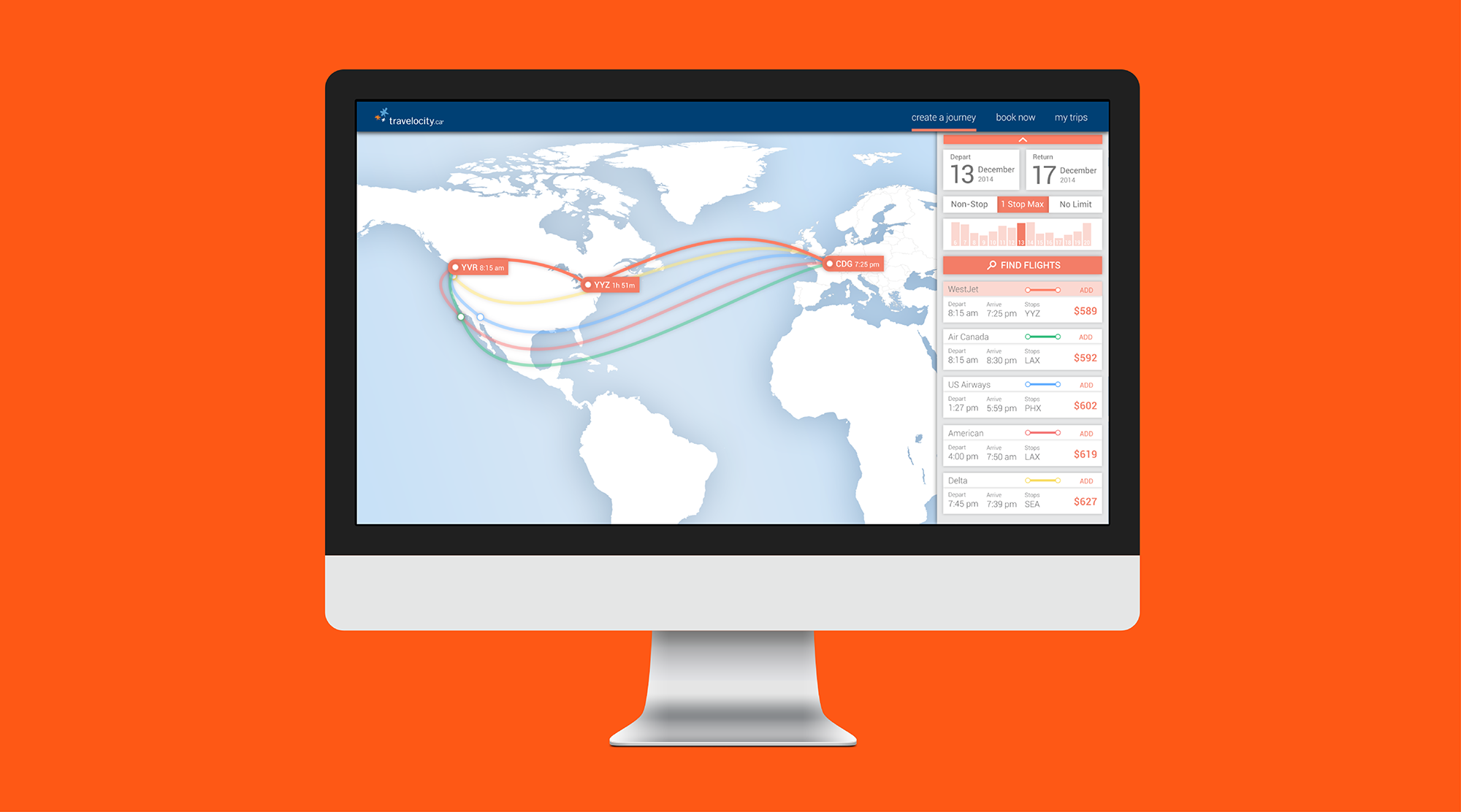
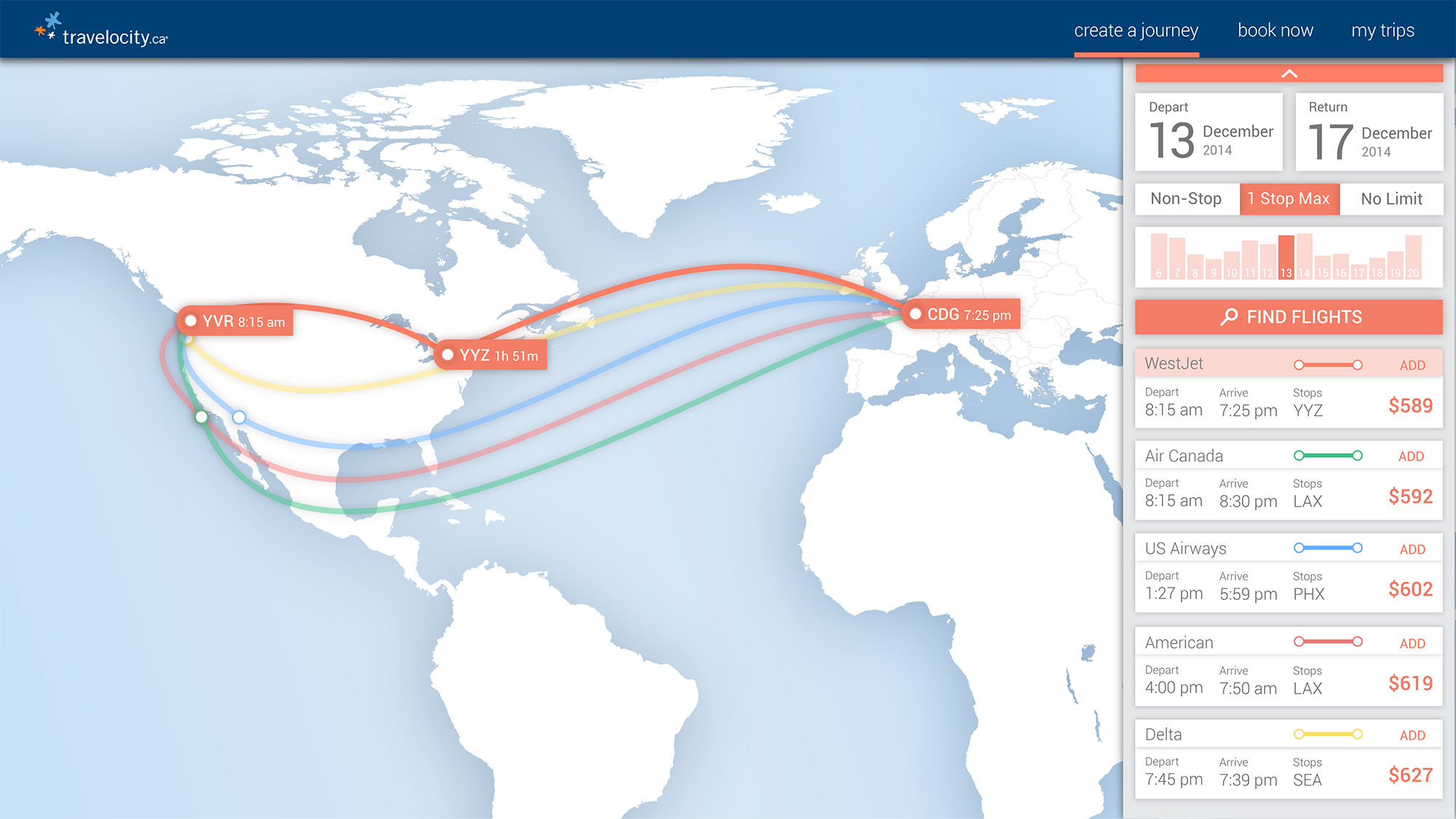
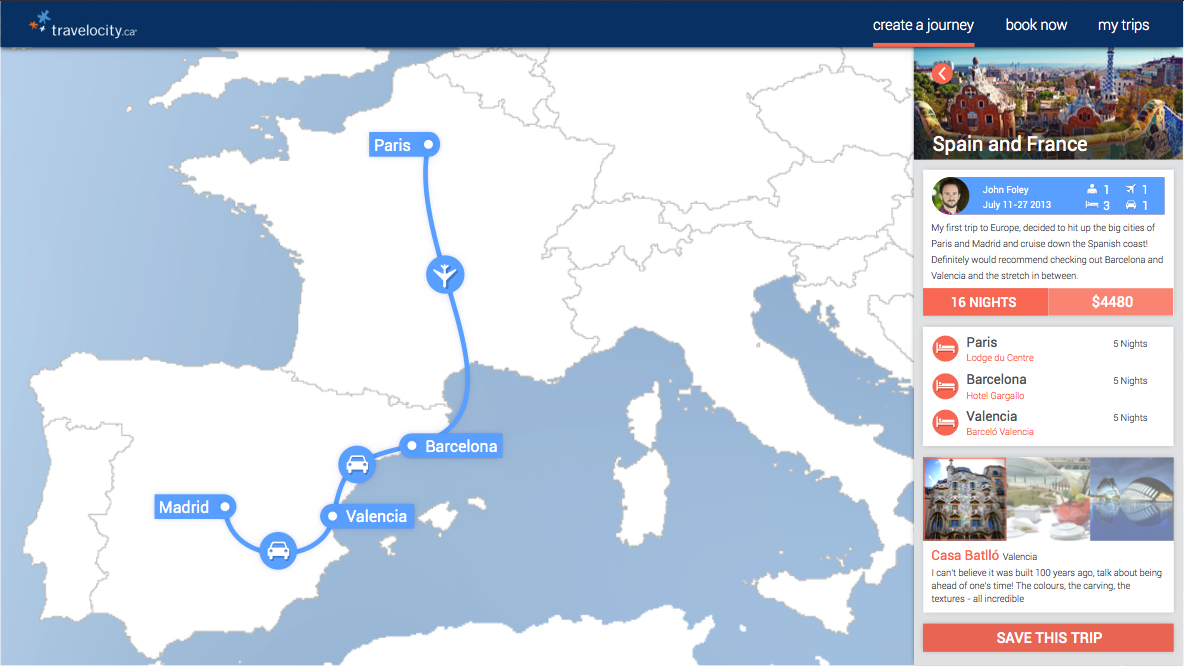
Our website reimagines the travel booking website, putting filters that help the traveller find the perfect destination for them at the forefront. The interactive map lets the traveller explore and choose which destinations they find interesting to them, and even see trips other users have made through each destination. If they like another user’s trip, they can save it to make it their own, or add trip details separately. Flight and hotel options are easily adjusted in a single pane, with visualizations appearing over the map. Upon choosing, the traveller adds trip details to a new or pre-existing trip.

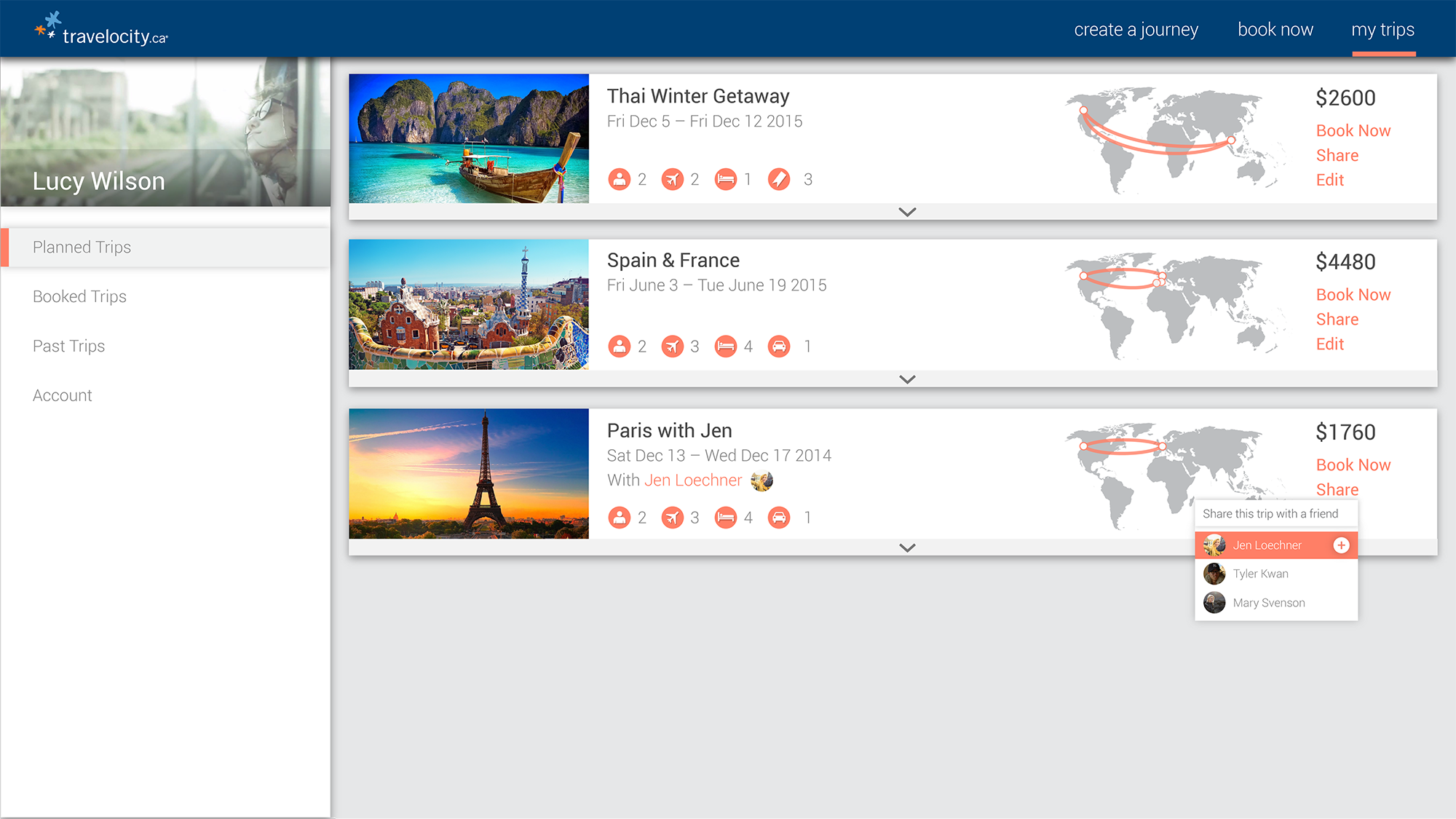
My Trips is where the traveller can see all of the details they have added to their trips. Details can be added, removed, or edited, giving the traveller greater control over their travel affairs. The traveller can even share their trips with other members, allowing multiple travellers to collaborate and build their trip together.

After their trip, travellers can choose to share their trip with other Travelocity members, highlighting their favourite moments and destinations. This in turn helps curate what other members see when exploring destinations.

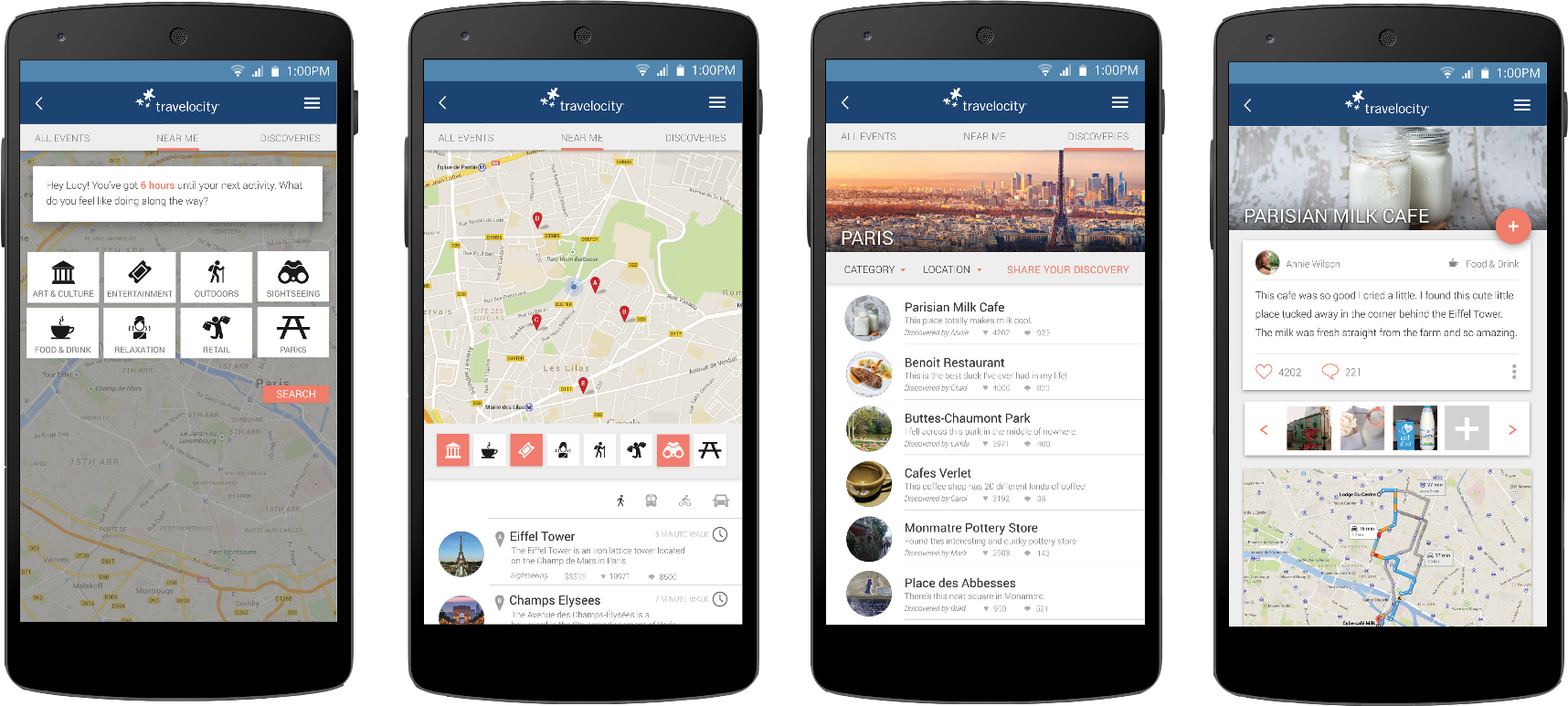
The mobile application acts as a travel companion for travellers who have booked their trip on Travelocity. From the the traveller steps off the plane, the app will guide them through their journey, starting by guiding the traveler to their hotel. Their trip information, including bookings and tickets, is saved in the app so that they can access it at any time, even when offline. The app also lets the traveller use filters to explore nearby events and attractions, with detailed information on each. If the traveller finds a cool spot, they can save it to their Discoveries, add a comment, and share it with fellow Travelocity members.