

In August 2015, I left Vancouver for San Francisco to be one of the first group of apprentices at a new creative agency called Junior (now reborn as Forward).
For four months, I lived the dream in San Francisco, working for clients, growing my thinking in user experience, and mastering the art of ping pong.
Because of the small size of the company, I interacted with and learnt from colleagues of many disciplines. And with close interaction with the five founders of Junior, including Renna Al-Yassini and Stephen Clements, I made major contributions to the research, ideation, and production phases of projects along the way. I also completed my own personal technology project.
The moment I arrived, I was thrust in to an intensive, team-based, week-long sprint for Kodak Alaris. At the core of this sprint was the goal of creating engagement with the Kodak brand. Given the timeframe, this week pushed my skills in rapid ideation and prototyping to the absolute limits. I brought my own ideation methods to the team, and was able to share them with my team members. While our app was not chosen as the “winner,” our team proposed a complimentary hardware product to drive everyday engagement within the home, which was well received by the client and was put in consideration for future iteration and potentially production.
I was involved in a short project for Wells Fargo Private Bank, who were looking to rename an important part of their client interaction process, in order to leverage it as a unique asset. In preparation for our client workshop, I did over a week of in-depth research, singularly looking into the direct competition they have in the private banking industry, and how each other bank approached customer attraction on their respective websites and the specific nomenclature involved. I then synthesized my research with that of the other two researchers into a presentation deck for the workshop.
When the workshop arrived, I, along with another apprentice, presented our research directly to the clients. A 30 minute presentation was quite the responsibility to hand to two apprentices, but we definitely left an impression on the clients with our depth of research, and were able to give them solid insights to prepare them for the ensuing workshop.
I participated in second week-long sprint for Kodak, this time specifically focused on creating engagement with a reinvention of their Moments app. Giving it was only a two-person team, I had many tasks on my hands, including ideating the concept, considering the experience, designing the app visually, and creating a clickable prototype.
Following the sprint, after a direction had been chosen, I undertook several weeks of user research. The research was intended to help Kodak gauge interest in the concept and understand the social media habits and preferences of potential users, especially around photo sharing and consumption, in order to refine the direction of the app. This process began with creating a research participant screener and an extensive research question guide. Once we had participants, I ran 11 60–90 minute Skype interviews with two team members, refining the research question guide as we went. Following these interviews, I was responsible for synthesizing the large amount of research findings through affinity diagramming, gathering insights to inform the design, and creating a presentation to present the insights back to the project team. The insights I drew from the interviews had a noted impact on overall concept of the project, as well as many smaller design decisions involved.



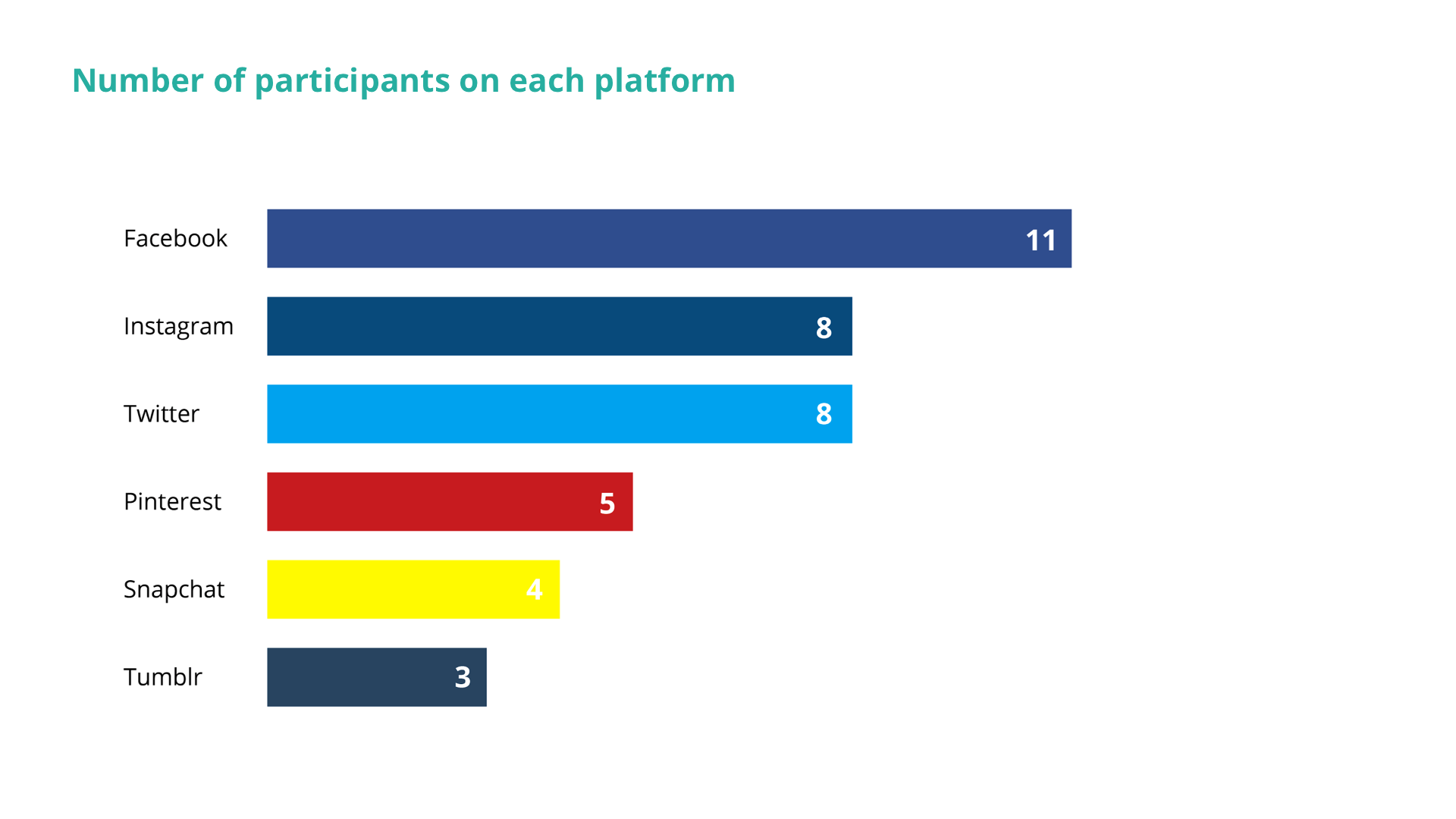
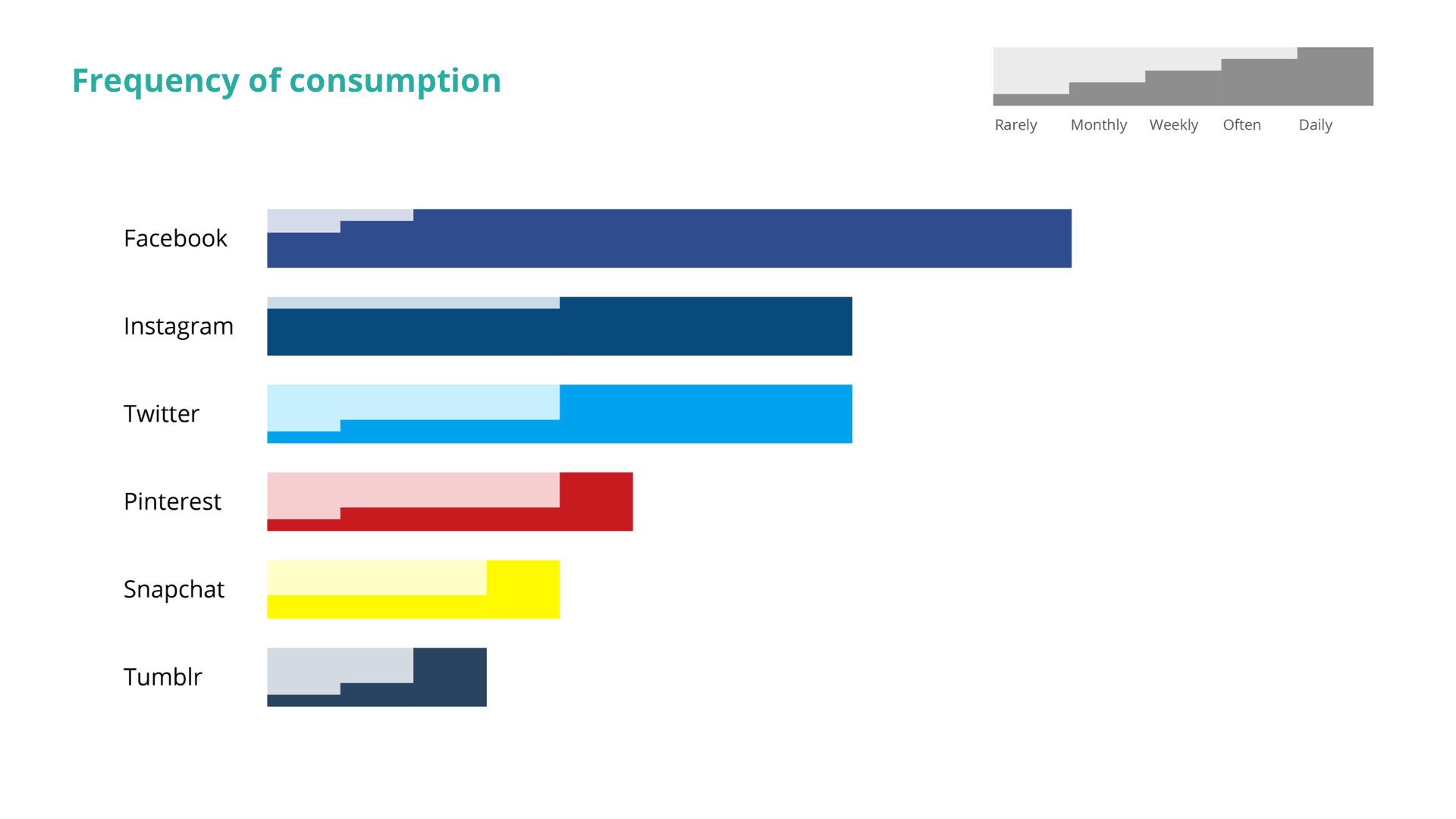
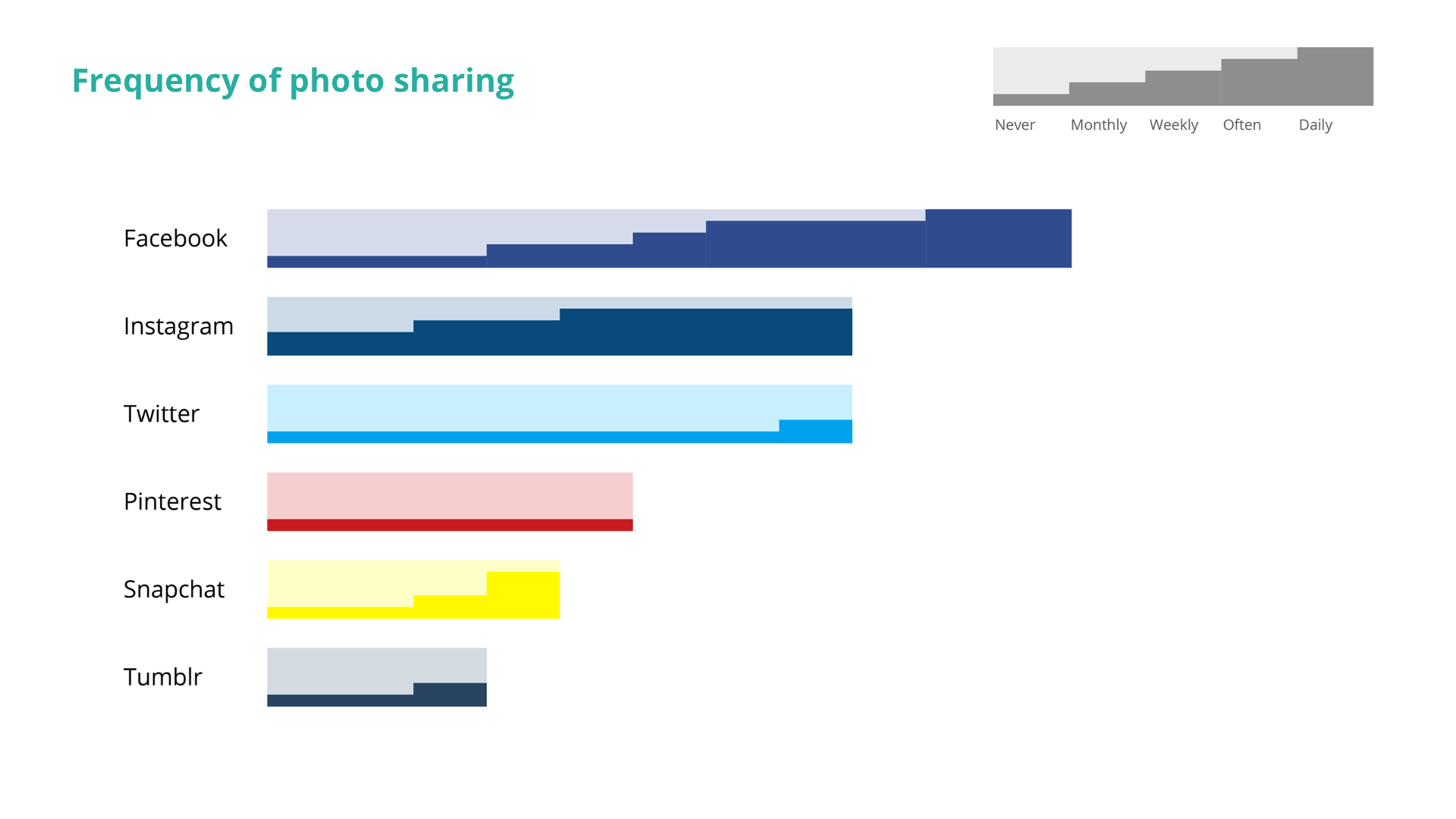
Infographics I made to show consumption and photo sharing frequency on different social media platforms based on our user research.
Following completion of the user research portion, I joined the UX team for the remainder of the project. During this time, I worked on medium-fidelity interactive prototypes for the app, and met directly with the client to discuss the process along the way. To test the usability and flow of our prototypes, I was involved in conducting a usability test involving more than 20 participants. I then synthesized the results and presented the recommendations back to the UX team, which helped us resolve existing issues and prepare the app for development.


Final presentation boards summarizing our 6-week journey working on the Kodak Moments app, including two design sprints, user research, and interface design. Created by myself and Rinee Shah.
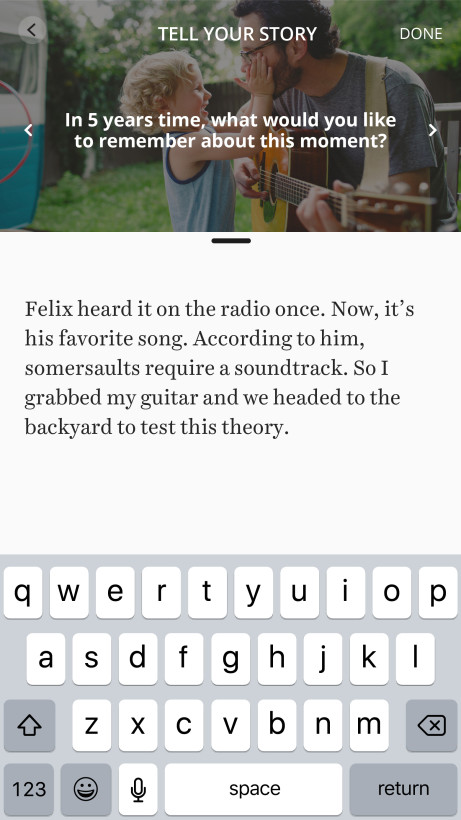
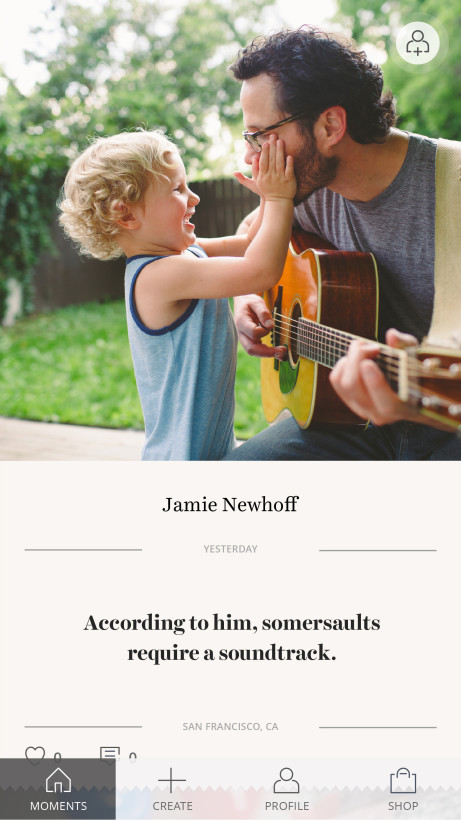
What we delivered is a different kind of social media experience - one that is much more personal, focused around telling the story of your "Kodak Moments," and shared with only those you truly care about.


"When you choose the photos you want to post on the app, you can edit them as you would on any platform but what really got me was how you can create stories beneath each post.
The app encourages you to tell the story behind each picture as you’re posting it and helps you format it in a beautiful typeface with a standout block quote as well for added effect."
Read more on The Next Web.

During my time at Junior, I also completed a personal project—a physically interactive and socially-integrated ping pong scoring minisite for the office.
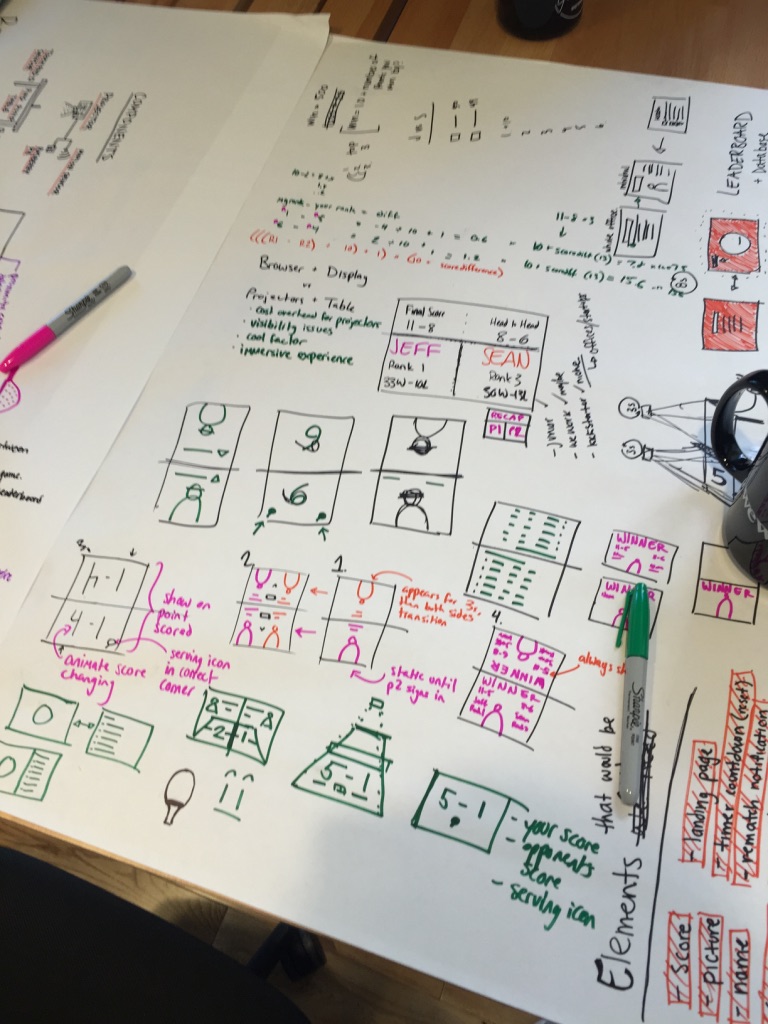
One day, myself and several other apprentices were sitting in the office, brainstorming project ideas. Now, we played ping pong all the time, but sometimes we would lose track of the score or whose turn it was to score. As a result, I thought it would be a great idea for us to have some sort of simple ping pong scoreboard.
From there, the idea evolved. It wouldn’t be much fun to only keep track of the current game, so there would be a server, with information on each player, including their name, photo, and win-loss record. It had to be as simple to score as possible, so there would be a physical button on each end of the table, which would also allow players to rematch each other at the end of the game. To make signing in as a player simple as well, each button would be paired with an RFID reader. Players would be able to use their RFID-enabled office cards to do so, and potentially custom RFID-enabled paddles in the future.
Around this time, we started exploring out-of-the-box ideas, including projecting a scoreboard down onto the actual table from an overhead projector. However imaginative, those ideas proved impractical for us to implement.

After that point, I took the project on as my own personal initiative. Being a UX designer, I did it knowing that, being more of a code-oriented project, it would be a real personal challenge. But I was definitely up to the task, and wanted to expand my knowledge in the discipline. I coded all of the scoring logic, which was quite a challenge to figure out in itself, as well as the animations, in JavaScript. I also learned a lot of new skills during this project, including how to interact with Terminal, run a server using node, set up a database using Firebase, and utilize webhooks to integrate social media.
The last addition to the project was Slack integration. At the start of every game, a message including the participating players is sent to the #juniorpong channel. At the end of every game, another message is sent that includes the score and updated personal records. This intended to bring ping pong, an activity usually confined to a small area of the office, to everyone. It was an important addition to the project’s overall intention of enhancing the social and competitive aspects of ping pong.

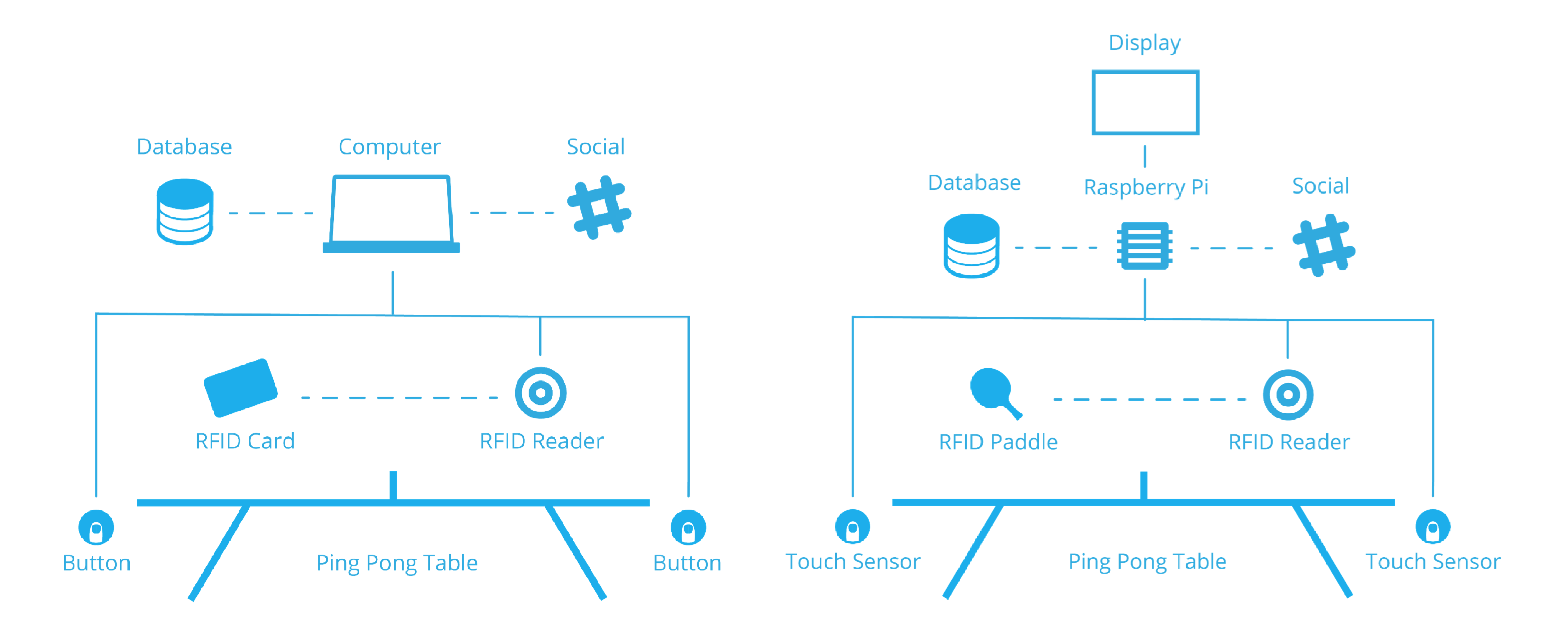
Current (left) and proposed (right) ecosystem diagrams
The final application can be viewed below. The project is intended to be used without interaction with a computer or screen, instead utilizing custom buttons and an RFID reader hooked up to a Makey Makey. However, you can simply use the keyboard to interact in your browser. Using the A, S, Z, and J keys will sign in players, and the [,] and [.] keys will control the scoring.
I have to thank Sean Leach, Ash Anand, and Zac Rolland for their help on the project.